
There are a few terms you should know as part of your web design process. These terms are visual hierarchy, identity, user experience and visual hierarchy. These concepts will guide you in the design of your website's look and feel.
Visual hierarchy is the way your website organizes information. This is usually a combination or color, balance and typography. It makes it easy to read and easily scannable the information on your website. It helps you direct your visitors to the most relevant information on your website. It can also be used to give your visitors a feeling close to you.
Identity refers to the way an organization communicates their value and personality. It also includes color, typography and imagery. Imagery is vital because it allows you to connect with your target audience. It reinforces the brand's voice. The overall branding of your company should reflect the website's colors. It should also contain a focal point. This is the most important section of the website.

User experience is the way that your visitors interact with your website. It refers to the design and function of your website. It can also include the webmaster's reputation. It may also include accessibility. This is especially important for sites that provide information for people with disabilities. This applies to all people, including those who are colorblind, hearing impaired, and who use assistive technology.
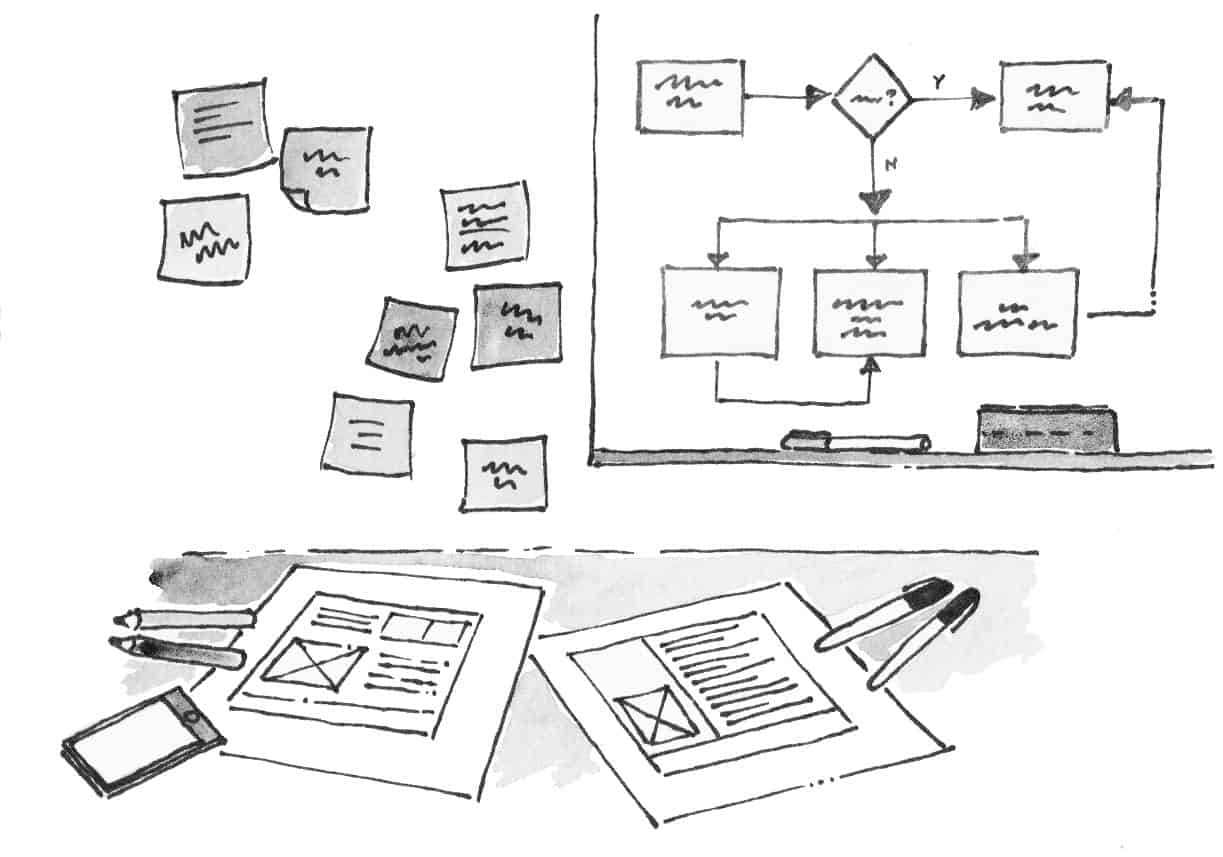
A mood board can be a collection or visual objects or texts that you use when designing your website. It may include logos, photos, or quotes. It helps you to make decisions about the design of your website before you start coding. It also allows you to make design adjustments easily. It can save you time while web development is underway.
It can be challenging to create a cohesive design. To reinforce patterns and make sure your visitors are comfortable with your visual cues, repetition may be necessary. You may want to use high-resolution images, as the higher the resolution, you will get a larger image. You will also need to choose a format for your images. JPG or PNG is the best format for images. SVG or GIF are better options for detailed images.
A mood board is a useful tool for design decisions. It can be used in order to visualize how a font looks and what it should look. This is also used to show how a page should look on a particular device. It can also be used for displaying how a page will appear when it is moved.

Wireframes represent a website's low-fidelity design. These drawings include place holders to display logos and navigation. These drawings may include sitemaps or simple workflows for these elements.
A master page is used to ensure that the design of your website is consistent. It also serves as a repository for digital components that can be reused. These components can include images and videos as well as music. It also includes a style language, Cascading Style Sheets (CSS). This style language is a small text file that contains anonymous information about your website. This style language allows developers to transform web pages.
FAQ
What Should I Include in My Portfolio?
These should all be included in your portfolio.
-
Exemplaires of previous work
-
If you have one, links to it.
-
Links to your blog.
-
These are links to social media sites.
-
Links to online portfolios of other designers.
-
Any awards you've been awarded.
-
References.
-
Samples of your work.
-
Links showing how you communicate with clients.
-
These links show that you are open to learning new technologies.
-
Links showing that you're flexible.
-
These links show your personality.
-
Videos showing your skills.
What is a static web site?
You can host a static website anywhere you like Amazon S3, Google Cloud Storage and Windows Azure Blob storage. Rackspace Cloud Files, Rackspace Cloud Files. Dreamhost, Media Temple. A static site can be deployed to any platform that supports PHP. This includes WordPress, Drupal Joomla! Magento PrestaShop, Magento and Joomla!
Static web pages are generally easier to maintain since they don't constantly send requests back-and-forth between servers. They load quicker because they don't need to send requests back and forth between servers. These are just a few reasons why static web pages can be a better option for small companies who don't have the resources or time to maintain a website.
WordPress: Is it a CMS or not?
Yes. It's a Content Management System. CMS allows you to manage the content of your website from within a web browser, instead of using applications like Dreamweaver and Frontpage.
WordPress is free! You don't have to pay for anything other than hosting, which your ISP usually provides.
WordPress was initially designed as a blogging platform but now offers many different options, including eCommerce sites, forums, membership websites, portfolios, etc.
WordPress is simple and easy to install. The installation file must be downloaded from the website and uploaded to your server. After that, you can simply access your domain name with your web browser.
After installing WordPress on your computer, you'll need a username and a password. Once you log in, you will be able to access your settings from a dashboard.
This is where you can add pages or posts, images and links to them. If editing and creating new content is easier for you, skip this step.
However, if you prefer to work with someone else, you can hire a professional web designer to handle the whole process.
Can a strong portfolio make me more likely to get hired as web developer?
Yes. You must have a portfolio to be considered for a job in web development or design. Your portfolio should include examples of your skills.
Portfolios usually include samples of past projects. These examples can showcase your abilities. Your portfolio should include everything from mockups, wireframes, logos, brochures, websites, and even apps.
Statistics
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
External Links
How To
How can you tell which CMS is better?
There are two types in general of Content Management System (CMS). Web Designers use Static HTML or Dynamic CMS. WordPress is the most well-known CMS. Joomla! is an excellent CMS for making your site professional and well-organized. Joomla! is an open-source CMS that allows you to create any type of website design. It's simple to install and configure. Joomla has thousands of pre-made templates and extensions that can be used to create your website. Joomla is easy to use and free to download. Joomla is a good choice for your project.
Joomla is a powerful tool to help you manage every aspect of your site. It offers features like a drag-and-drop editor, multiple template support and image manager. You can also manage your blog, blog, eCommerce, news feeds, and more. All these features make Joomla a good choice for anyone who wants to build their website without spending hours learning how to code.
Joomla works with almost all devices. This makes it possible to easily develop websites for various platforms.
There are many good reasons to prefer Joomla over WordPress. Some of them include:
-
Joomla is Open Source Software
-
It's easy to set up and configure
-
You will find thousands of ready-made extensions and templates
-
Free to Download and Use
-
All Devices Are Supported
-
Powerful Features
-
Great Support Community
-
Very secure
-
Flexible
-
Highly customizable
-
Multi-Lingual
-
SEO friendly
-
Responsive
-
Social Media Integration
-
Mobile Optimized