
Embedding video in your web design can enhance the look of your website and add a dynamic and interactive user experience. This is particularly useful for promotional websites and entertainment sites.
Web designers are pushing video design to the limit. Interactive videos expand the possibilities of telling stories. They are creating new ways to create emotional connections with your target audience. They can also be used for education and to improve understanding of your products or services.
Video is becoming more popular in web design. Many companies use video footage on their sites. This type of media can be edited in many different ways, making it easy to integrate into your web design.

One of the most powerful ways to incorporate video into your web design is with introductory videos. These videos will increase brand awareness and emotional engagement. The video should only be two minutes long. They should also inspire the audience to take action.
Aside from introductory videos, there are several other video-based web design features to consider. Product videos, explainer videos, and video backgrounds are all powerful tools to incorporate into your web design. These types of videos can help improve conversions and make your website dynamic and interactive.
You can achieve similar results by using animations within your web design. Dropbox uses an animation in its web design that illustrates the technology that it offers. The animation shows the brand logo syncing on a laptop screen, which gives the audience an idea of how it works. This gives the audience an impression of trust and confidence in their brand.
Another way to incorporate animation in your web design is to use a background video. Background videos can be a very effective strategy for user retention. The background video can be used to pique interest and attract website visitors. You can use the background video to promote new products and services. It can be used to demonstrate your brand's personality.

Video-based web designs are a great way for your website to be more credible. Video will improve brand awareness and increase your search ranking. This web design can also be used to attract high-profile clients.
Video is a powerful web-design tool. It helps you to build your brand and credibility. It is also easier to edit than text, and can be incorporated into almost any web design. If you are still missing a video on your website, you can get an embed code from Wistia or Vimeo. After that, you will need to copy the code and paste it into your HTML. The type of website where you want to embed the video will determine the location.
Interactive videos have the potential for increasing conversions and enhancing your website's credibility. They can be used in conjunction with written content to help explain things and improve search engine rankings.
FAQ
What should I include in my Portfolio?
These things should make up your portfolio.
-
Example of your work.
-
Link to your website (if possible).
-
Your blog may have links
-
These are links to social media sites.
-
Other designers' online portfolios can be found here.
-
Any awards you've been awarded.
-
References.
-
Get samples of your works.
-
These links will help you communicate with clients.
-
Here are some links to show that you're eager to learn new technologies.
-
Links showing that you're flexible.
-
Links that show your personality
-
Videos showing your skills.
What is a UI developer?
An interface designer (UI) creates interfaces for software products. They design the visual elements and layout of an application. Sometimes, the UI designer might also include graphic artists.
The UI Designer should be a problem solver who understands how people use computers and what makes them tick.
A UI designer should have a passion for technology and software design. The field requires that the designer understands all aspects of it, from designing ideas to writing code.
They should be able to create designs using various tools and techniques. They should be creative thinkers and be able to solve problems using innovative solutions.
They must be organized and detail-oriented. They should be capable of quickly and efficiently developing prototypes.
They should be comfortable working alongside clients large and small. They should be able, and willing, to adapt in different environments and situations.
They should be able and willing to communicate effectively with others. They should be able communicate clearly and concisely.
They should be well-rounded, with strong communication skills.
They should be highly motivated and driven.
They should be passionate about what they do.
Do I hire a web design firm or do it myself.
Don't pay for web design services if you want to save money. Hiring someone else to make your website is a good option if you're looking for quality results.
You can build websites yourself without paying for professional designers.
You can make a beautiful website if you are willing to work hard and put in the effort.
An alternative option to outsourcing your project is to hire an experienced freelance web designer who charges per-hour instead of per job.
What Websites should I make?
The answer to this question depends on your goals. Your website should be able to sell products online. This will allow you to build a successful business. To make this happen, you'll need a reliable eCommerce website.
Blogs, portfolios and forums are all popular websites. Each of these requires different skills and tools. For example, to set up a website, you need to understand blogging platforms such WordPress or Blogger.
You will need to decide how to customize your website's look when you select a platform. There are lots of free themes and templates available for each platform.
Once you've chosen a platform, you can build your website by adding content. Your pages can be filled with images, videos and text.
When you are ready to launch your new website, you can publish it online. Once published, visitors can view your site in their browsers.
Which platform is best to create a website?
The best platform for designing a website is WordPress. It has all the features required to create a professional-looking website.
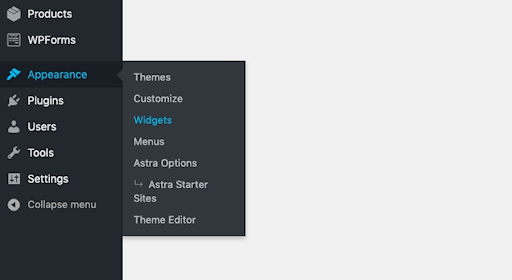
Themes are easy to install and customize. You have thousands of options for free themes.
Plugins can be used to enhance functionality. These plugins enable you to add social media buttons and forms to your contact pages.
WordPress is extremely user-friendly. You don’t need to know HTML code to edit your theme files. Click on an icon to select the theme you wish to change.
There are many options, but WordPress is the best. Millions of people use it every day.
How do you create a free website.
This depends on what kind of website you're trying to create. Do you want to sell online products, start a blog, build a portfolio, or both?
It's possible to make a website that is essential using HTML and CSS. You can create a simple website with HTML and CSS. But most web developers recommend using a WYSIWYG editor (such as Dreamweaver, Frontpage).
A freelance developer may be the best choice if you don't have any experience in designing websites. They can help you create a custom website based on your needs.
A freelance developer can charge you a flat fee per project or hourly rate. The cost of hiring a freelancer varies depending on how much work they complete within a given timeframe.
For example, some companies charge $50-$100 per hour. You'll usually get higher rates for larger projects.
A lot of freelance websites offer job listings. You can also search on those websites before you reach out to developers.
What is responsive web design?
Responsive Web Design (RWD), is an approach to designing responsive websites. Content will display correctly on all devices, such as smartphones, tablets, laptops, tablets, and desktop computers. This allows users the ability to view a website simultaneously on different devices and still have access to other features like navigation menus, buttons, and so forth. RWD aims to ensure that every user who views a site is able to view it on any screen size.
You would, for example, want to make sure that a customer can view your website even on a mobile device.
Responsive websites will adjust their layout according to the device that is being used. Your laptop will view the website exactly as a normal desktop site. But, the page will appear differently if you view it on your phone.
This allows you to create one website that works on all devices.
Statistics
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
External Links
How To
How can you tell which CMS is better?
In general, there is a choice between two types Content Management System (CMS). Web Designers choose to use Dynamic CMS or static HTML. WordPress is the most well-known CMS. Joomla! is an excellent CMS for making your site professional and well-organized. A powerful open-source CMS allows you to implement any website design without coding knowledge. It's simple to install and configure. Joomla comes with thousands upon thousands of templates and extensions, so you don’t need to hire an expert to set up your site. Joomla is available for free download. Joomla is an excellent choice for your next project.
Joomla is a powerful tool that makes it easy to manage all aspects of your website. Joomla offers many features, such as a drag and drop editor, multiple templates support, image manager blog management, news feed, eCommerce, and a blog management. Joomla is an ideal choice for anyone wanting to build a website, without needing to know how to code.
Joomla supports all devices. This makes it possible to easily develop websites for various platforms.
There are many reasons Joomla is preferred over WordPress. Some of them include:
-
Joomla is Open Source Software
-
Easy to Install and Configure
-
There are thousands of ready-made templates and extensions
-
It's free to download and use
-
All Devices Are Supported
-
Amazing Features
-
Excellent Support Community
-
Very Secure
-
Flexible
-
Highly Customizable
-
Multi-Lingual
-
SEO friendly
-
Responsive
-
Social Media Integration
-
Mobile Optimized