
A product page for an online store is a great way help to increase organic search ranking, make sales, and develop relationships with customers. It is important to include detailed information, images, descriptions, and user-generated material when creating a product page. You can increase your conversion rates by including videos and other media.
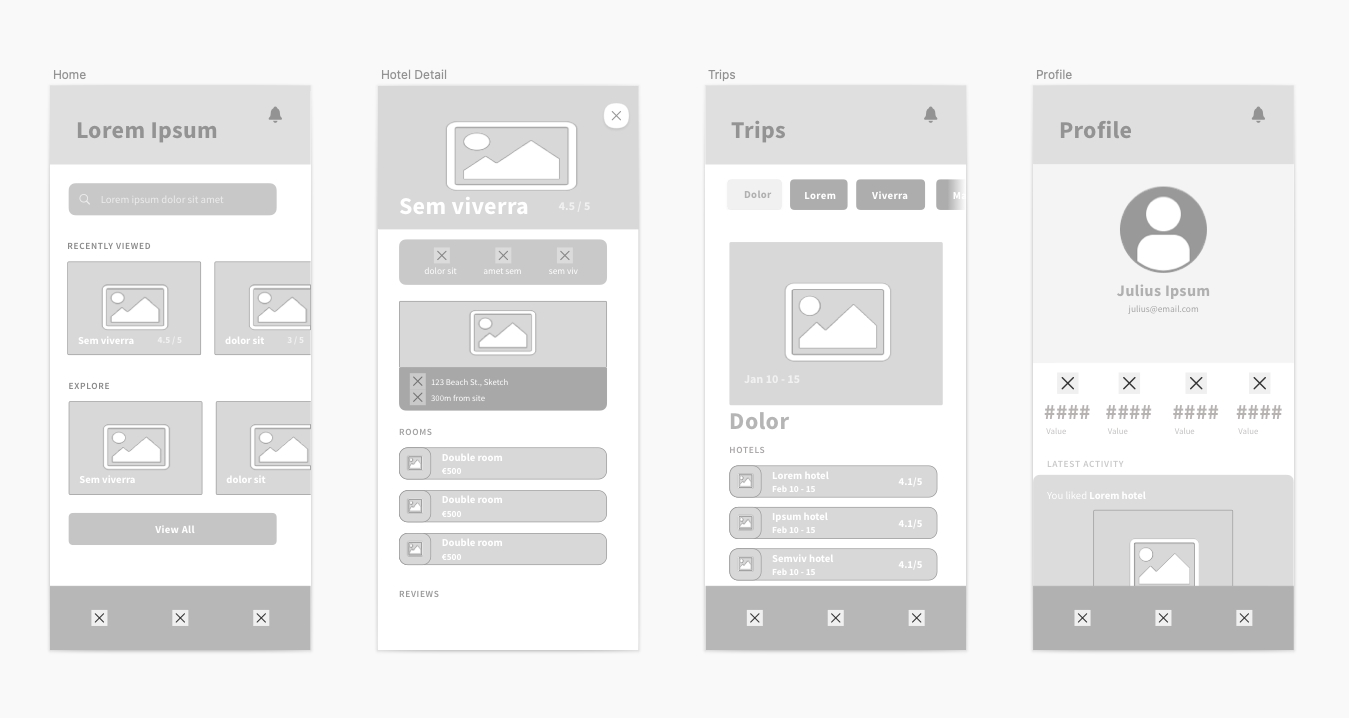
The three major components of a product page are a title and description. The title should be clear and concise, while the description should be short and to the point. This will allow potential customers to know exactly what they are purchasing before they make a purchase. The image should also be large enough to give them all the information they need. To help them add the product, you should include a clear CTA.
MVMT is a simple design for product pages that emphasizes the product. This design features big colors, an image that is large, and a price. It also makes use of a scroll bar, which helps customers easily add items to their cart. Customers can also see a rating for each product, which helps them to decide if it is right for them.

If you are promoting a high-end product, such as a MacBook, it is important to focus on the specs. This product page is also template-based, making it easier for users to navigate. There is also a call-to-action for "Add to Bag" and "Add to Cart" to help customers make a purchase.
Multi-image product pages are another excellent design. It makes it easier for customers to see the product. Some stores use interactive imagery, such as GIFs, to help shoppers see the product from different angles. A zoom function in images is also very important, especially if the product has many features. This helps shoppers to feel more comfortable and confident making an online purchase.
Customer reviews can be included on product pages. This can provide social proof for potential customers. This helps build trust, and can even be a great selling point. Your conversion rate can be significantly improved by including customer reviews on product pages.
Wealthsimple's website, for instance, includes product images, product specifications and FAQs. It also has product reviews. The site also contains tips and tricks for getting the best from your purchase.

You can also draw customers' attention with bold fonts and colors. Bold colors work well when you want to draw attention towards a product, sale, or deal. Using a bold color scheme can also help your customer see which products you carry, which is important for conversion.
Another good product page design idea is to create a customer section that allows customers to ask questions, share their feedback, and learn more about your product. This is particularly important if the product you are selling is complex or contains many products.
A product page that includes all of these elements will help you store stand out among the rest. With the right design, you can make your product page the ultimate in customer experience.
FAQ
Is web development difficult?
Web Development can be challenging, but there are many resources online to help you learn.
All you have to do is find the right tools and then follow them step-by-step.
YouTube and other platforms offer many tutorials. You can also access free online software like Sublime Text, Notepad++, and others.
Many books are also available in libraries or bookstores. Here are some of the most popular:
"Head First HTML & CSS" by O'Reilly Media
"Head First PHP & MySQL 5th Edition" by O'Reilly Media
Packt Publishing presents "PHP Programming: Absolute Beginners".
I hope this article was helpful.
What Websites should I make?
It all depends on what your goals are. If you are looking to build a business from your website, it may be beneficial to focus on selling online products. This can only be achieved by building a solid eCommerce website.
Other popular types of websites include blogs, portfolios, and forums. Each one of these websites requires different skills. For instance, if you want to set up a blog, you will need to learn about blogging platforms such as WordPress or Blogger.
You must decide how to personalize your site's appearance when choosing a platform. There are many themes and templates that you can use for free.
Once you've selected a platform to build your website, you can start adding content. Images, videos, text, and other media can all be added to your pages.
Your new website is ready to be published online. Visitors can access your website in their browsers once it is published.
How do you create a free website.
This will depend on the type and purpose of your website. Are you looking to sell products, build a website, or create a portfolio online?
A combination of HyperText Markup Language, Cascading Stil Sheets and HTML can create an essential website. Although HTML and CSS can be used to create simple websites, web developers prefer using a WYSIWYG editor like Dreamweaver or Frontpage.
If you don't have experience designing websites, hiring a freelance developer might be the best option. They will help you design a website that suits your specific needs.
Freelancers can charge a flat fee or an hourly rate. It all depends on how much work they do in a set timeframe.
For example, you might pay $50-$100 an hour to a company. You'll usually get higher rates for larger projects.
There are many websites that list jobs available for freelancers. You could search there first before contacting potential developers directly.
Statistics
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
External Links
How To
How to become a web developer?
Websites are more than just HTML code. A website is more than just HTML code. It's an interactive platform which allows you to interact with users and provide valuable content.
A website is not only a tool for delivering information, it's a portal that connects you to your customers. It should help customers find what they need quickly and efficiently while also showing them how you want them to interact with your company.
The best websites let visitors do exactly what it says on the tin: find what they are looking for, then go.
You'll have to learn technical skills and design aesthetics to achieve this goal. You'll have to understand the basics of HTML5 coding and CSS3 styling and the latest developments in JavaScript and other programming languages.
InDesign, Photoshop and Illustrator are all tools that can be used to create and edit websites. You will also need to create your style manual, which covers everything from fonts to colors and layout.
You can learn more about web design by looking at articles, enrolling in college courses or reading online courses.
It may take months or years for you to complete your degree. However, once you have a degree you will be ready to enter into the workforce.
Keep practicing! Designing will improve your ability to build great websites.