
Webflow is a software-as-a-service company based in San Francisco that specializes in creating websites. It allows users to quickly design and create their own websites using a visual editor. It allows users to easily create, edit, and launch a website using the visual editor. It is used by 0.6% of the top ten million websites on the internet.
Struts
If you are working on a web flow project, you should be aware of the fact that page flows are not class citizens in traditional web applications. Instead, Struts webapps employ the concept of views and actions. Each action is associated with a particular request URL, and performs the processing for the request and selects the appropriate result view.

Spring
Spring web flow, a subproject within the Spring Framework, focuses on providing the infrastructure needed to build rich web apps. This project aims to solve three of the most pressing problems facing web application developers.
Grails
Grails for Web flow is a state-engine that allows for powerful UI workflows. It supports multiple page-wizards, and offers an easy-to use, highly configurable state engine.
ASP.NET MVC
ASP.NET.NET.NET.VC supports three states within a single application: view state, action, or subflow. The view state provides a user with a view, while the actions state performs work. Depending on the outcome, the action state can transition to the next state. The decision state uses an If...Then...Else statement to determine the next step. Subflows refer to separate flows that begin after a current flow is finished.
Spring Web Flow
Spring Web Flow (sub-project of Spring Framework) focuses primarily on the infrastructure needed to build rich web apps. It is designed to address 3 key problems facing web app developers:

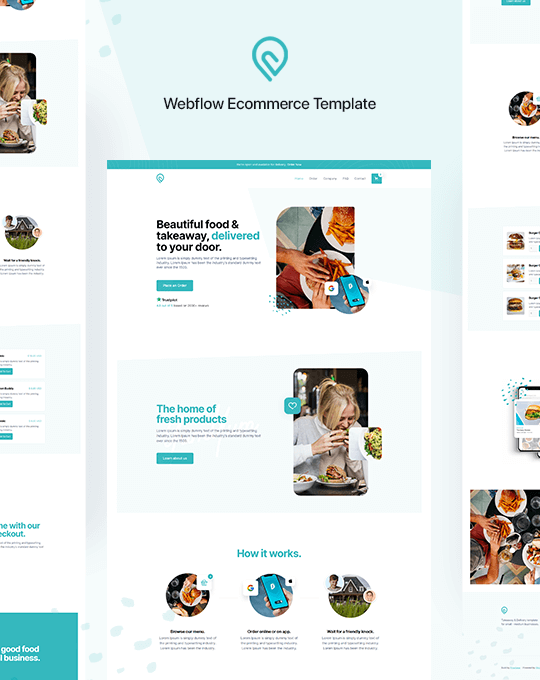
Webflow Editor
You can modify the design and content of your Webflow projects using the Webflow Editor. It is easy to modify text, links and images by clicking a button. It also allows you to manage page settings, including the SEO title and image.
FAQ
What platform is the best to design a site?
WordPress is the best platform available for building a website. WordPress offers all the features needed to make a website professional looking.
These themes are simple to install and modify. You can pick from thousands of free themes that are available online.
Plugins allow you to add functionality, such as adding social media buttons or creating contact pages.
WordPress is extremely user-friendly. To modify your theme files, you don't need to be able to code HTML. Simply click on an icon, and then select what you want.
There are many other platforms, but WordPress is my favorite. It has been around for years, and is still in use by millions.
What Should I Include In My Portfolio?
These are the things you should include in your portfolio:
-
Exemplaires of previous work
-
Link to your website (if possible).
-
These are links to your blog.
-
These links will take you to social media websites.
-
Here are links to portfolios online of other designers.
-
Any awards you received.
-
References.
-
Take samples of your work.
-
These links show how to communicate with clients.
-
You are willing to learn new technologies.
-
You are flexible, these links will show it.
-
Links that show your personality
-
Videos showing your skills.
Can I create my own website with HTML & CSS?
Yes! You should be able to create a website if you have been following the instructions.
Now that you are familiar with how to create a website's structure, you will also need to be familiar with HTML and CSS programming.
HTML stands for HyperText Markup Language. You can think of it as writing a recipe. You would list ingredients, directions, etc. HTML is a way to tell a computer which parts are bold, underlined, italicized or linked to other parts of the document. It's the language for documents.
CSS stands to represent Cascading Stylesheets. You can think of CSS as a style sheet for recipes. Instead of listing out each ingredient and instruction, you write down general rules for things like font sizes, colors, spacing, and more.
HTML tells the browser what HTML is and CSS tells it how.
You don't have to be a prodigy if you don’t get the terms. Follow the tutorials and you will soon be creating beautiful websites.
Statistics
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
External Links
How To
How do you become a web developer
Websites are more than just HTML code. It's an interactive platform that lets you communicate with users, and offer valuable content.
Websites are more than just a way to deliver information. They can also be a gateway to your business. It should help customers find what they need quickly and efficiently while also showing them how you want them to interact with your company.
The best websites make it easy for visitors to find the information they seek and then to leave.
To achieve this goal, you will need to develop technical skills as well as design aesthetics. You'll have to understand the basics of HTML5 coding and CSS3 styling and the latest developments in JavaScript and other programming languages.
You'll also need to know how to use various tools, such as Dreamweaver, Photoshop, Illustrator, InDesign, and Fireworks, allowing designers to create and edit website graphics and layouts. The style guide includes everything you need, from fonts, colors, and layout.
If you're interested in becoming a web designer, start by reading articles on the topic, taking online courses, or enrolling in college programs.
It may take months or years for you to complete your degree. However, once you have a degree you will be ready to enter into the workforce.
Remember to practice! The better you get at designing, the easier it will be for you to build great websites.