
User experience design is a vital part of any website or app. This is about identifying the user's needs, and creating an application that meets those needs. Your customers will be more inclined to recommend your products and services if you provide a great user experience. You will see an increase in customer base, which will lead to a better user experience and more profit for your business.
Bad UI UX can result in decreased conversion rates, abandoned websites, and even a decrease in profits. On the other hand, a good UI UX can increase engagement, help users get jobs done more efficiently, and elevate your digital identity. An investment in quality UI/UX could increase your conversion rates by over 20%.

It takes a lot of research to design an app's UI. It is possible to enhance the user experience by using visual cues. You can make the environment more interactive and legible by paying close attention to the color, contrast, size, and spacing of icons. Whitespace is important for a mobile app. This means you should avoid using too many graphics or too much text. Avoid using large fonts as it can make it difficult to read long blocks of text.
The best UI for apps should be simple and intuitive. Users should easily find what they want and be able make the right decisions. A great UX design will make your product more appealing and help increase sales, no matter if it's a web-based app or mobile app.
It's not simple to create an app user interface. There are many techniques that can be used to simplify your efforts. These include Failure Mapping as well as utilizing key points for shaping your interface.
These techniques can improve the user experience for your business and users, but it's important to test your design before you launch. Testing your UI by real users is a great method to detect problems early and prevent them affecting your overall design. Once you've found a problem, you can address it. Remember, not all of your customers will be happy with your app, so it's always wise to adjust your interface accordingly.

It takes a special approach to mobile app UX design. You must be able to identify the issues of your users and also consider your target audience. With so many apps out there, it is important to ensure your app is as efficient and effective as possible. Your users will come back for more when you offer a seamless and simple experience.
Apps with a great UX will be easily recognized and easily recognizable. It is important to create a consistent visual design for your app, including the color and font used in your icons. Taking into account the different shapes of fingers will also help your users easily find the icons they need.
When creating an app, it is vital to get feedback from both users and designers. If you don't, you may end up with a design that's confusing or unintuitive. Listening and implementing the inputs of your clients will create a better user experience. You'll get the most value from your investment.
FAQ
How do you design a website?
It is important to first understand your customers and what your website should do for them. What are they looking at when they visit your site.
What problems might they have if they don't find what they're looking for on your site?
After you have this information, you need to find out how to solve the problem. You also need to make sure that everything on your site looks right. It should be simple to navigate and use.
It is important to have a professional-looking website. You should ensure that your site loads quickly. If it takes too long, people may not be able to stay as long. They'll move elsewhere.
If you're going to build an eCommerce site, you need to think about where all your products are located. Are they all in one location? Are they in one location?
Decide whether you plan to sell one product at a time or several products. Are you looking to sell one product or several?
Once you have answered these questions, you can begin building your site.
Now, it's time to take care of the technical aspects. How will your site work? It will it work fast enough? Can they access it quickly via their computers?
Will they be able buy anything without having pay an extra fee? Do they need to register with you before they can purchase anything?
These are crucial questions you should be asking yourself. These are the questions that you need to answer in order to be able move forward.
How Much Does it Cost to Create an Ecommerce Website?
It all depends on what platform you have and whether or not you hire a freelancer. The average eCommerce site starts at $1,000.
Once you have chosen a platform, expect to pay between $500 and $10,000.
A template is usually less than $5,000 if you plan to use it. This includes any customizing you do to your brand.
Which website builder should I use?
You can start small and build a solid web presence. If you have enough time and resources, build a site. If you don't have the resources to build a full-fledged site, a blog may be the best choice. As you learn to develop and design websites, you can always add new features.
But before you build your first website, you should set up a primary domain name. This will provide you with a point of reference when you publish content.
Statistics
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
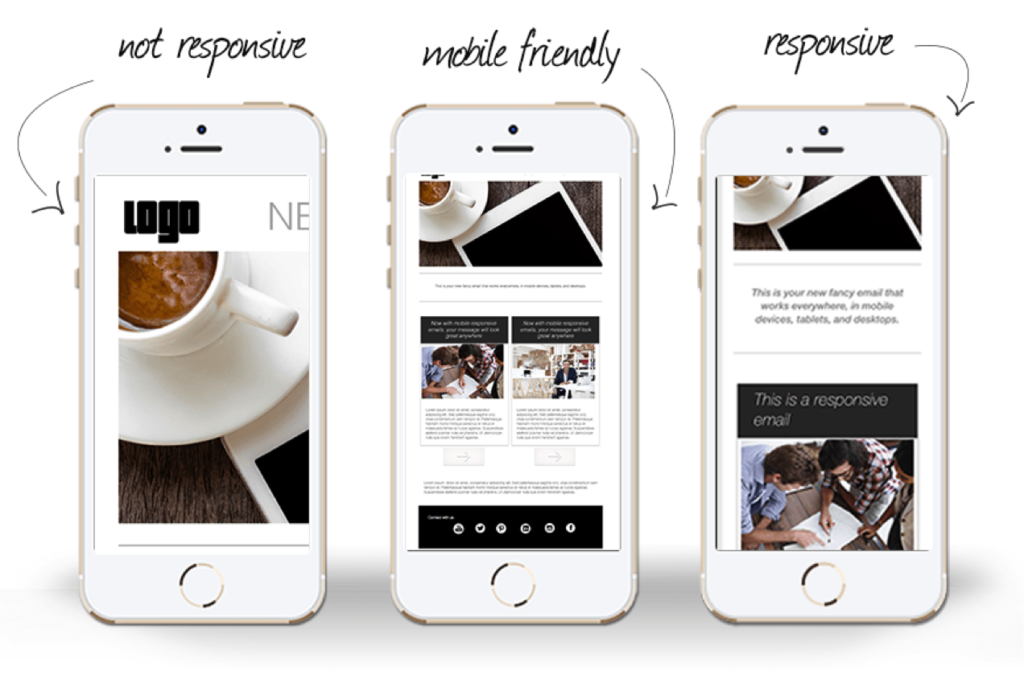
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
External Links
How To
How can I start as a UI Designer
There are two routes to becoming a UI Designer:
-
You can complete school to earn a degree for UI Design.
-
You can also start your own business.
You will need to complete four years of college or university study if you plan to continue your education. This covers art, business, psychology, and computer science.
You can also enroll in classes at state universities or community colleges. Some schools offer tuition-free programs while others charge tuition.
You'll need to find work once you have graduated. You must establish a client base if you want to work for yourself. It is vital to build a network of professionals so they are aware that you exist.
Internships are also available at web application development companies. Many companies hire interns before they hire full-time staff.
A portfolio will help you get more work once you have established it. Your portfolio should contain your work samples and details of the projects you worked on.
It's a good idea to send your portfolio to potential employers via email.
Freelancers need to promote themselves. Advertise your services on job boards such as Indeed, Guru, Guru, and Upwork.
Freelancers often receive assignments from recruiters who post openings online. These recruiters look for qualified candidates to fill specific positions.
These recruiters typically provide the candidate with a project brief outlining the position's requirements.
While freelancers aren't required to sign contracts for a long time, they can still be paid. If you want to move ahead, it's best to negotiate an initial payment.
Many designers prefer to work directly and not through agencies. While this may seem ideal, many people lack the necessary skills.
Agency workers often have extensive industry knowledge. They also have access to specialized training and resources that allow them to produce high-quality work.
In addition to these benefits, agency workers usually receive a higher hourly rate.
The downside to working with an agency is that you won't have direct contact with the employer.
As a UI designer you need to be motivated, creative, flexible, detail-oriented and communicative.
It is also important to have great verbal and written communication skills.
UI designers create user interfaces and visual elements for websites.
They also ensure that the site meets users' needs.
This involves understanding what information visitors need and how the site should function.
Wireframes can be created by UI designers with a variety tools. Before they begin designing, wireframing allows them to visualize the page's layout.
Wireframe templates are available online, making it easy for anyone to create their own wireframes.
Some designers concentrate on UI design only, while others mix UI design with graphics design.
Photoshop is a popular software used by graphic designers for editing images.
They then use Adobe InDesign to lay out pages and layouts.
Photographers capture images using digital cameras or DSLRs.
They then upload the pictures to a photo editing program where they add text captions, filters, and other effects.
After taking the photo, the photographer saves it in a file format that is compatible with the website.
It is important to take into consideration all aspects of the design process when building a website.
This includes research and planning, wireframing, prototyping testing, coding, content creation and publishing.
Research - It's essential to conduct thorough research before starting a new project.
Planning - After you have completed your research, it's time to start creating a plan.
Wireframing – A wireframe is a preliminary sketch or drawing of a webpage or application.
Prototyping -- Prototypes allow you to make sure that your final product is exactly what you imagined.
Testing - The prototype should undergo multiple rounds of testing to ensure it works properly.
Coding - Coding is the act of writing computer code.
Content Creation - Content creation covers everything from writing copy to managing social media accounts.
Publishing involves uploading files on a server to ensure that the site is accessible.
You will be required to study about other projects in order to work as a freelance UX/UI design.
For example, some companies only require wire frames, whereas others require full prototypes.
You might be required to do certain tasks, depending on what type of project it is.
One example is that if you are hired as a wireframe designer, you might be required to create many wireframes.
If you're asked to develop a site prototype, it may be necessary to make it fully functional.
It doesn't matter what kind of project it is, strong interpersonal skills are essential.
Referring freelancers is the best way to get work. It's important to establish good relationships with potential employers.
Furthermore, you should be able and able to communicate both verbally AND in writing.
A portfolio is an important part of any freelancer's arsenal.
It showcases your work and demonstrates your ability to deliver high-quality results.
This is possible by creating an online portfolio.
You can find similar websites to yours online to help you get started.
You can then search these websites to find out which one offers its services.
Once you have determined the best practices for you, you can begin to adopt them.
It's also helpful to include links to your portfolio within your resume.