
Many website owners wish to start over when creating a new design. They might have wanted to start from scratch. But redesigning a website is much harder than creating a brand new site. It is vital to establish a connection between your customers' behavior and the performance of your site. It is also important to understand what works and what doesn't work so you can isolate the best elements to keep. You could repeat the same mistakes in your next design if you don't get this.
Redesign your website in phases
The phased approach allows you to reduce costs, concentrate on key areas of your website, and get a faster return. You can check how much you've spent on digital marketing and other areas to help you decide whether it's worth the investment and whether the cost can be afforded. It's possible to be amazed at the changes in your website if it has been around for over a decade. But mobile browsing is the most important.
The gradual approach to website redesign is based on UX/UI research. This method encourages continual testing and optimization and is based on UX/UI and ESR principles. The main focus of the redesign is simplicity, but you should take the feedback of users into account. Although there is no right or wrong approach to redesigning websites, the phased approach can help you measure success and make sure that your website delivers on what it promises.

Oral history can be used as a data source
The digitization of archival material can be done through oral history, which is becoming increasingly popular. Many organizations have an archive for their oral histories. This is a particularly effective approach for digital historians. This website contains interviews and testimonies that are authentic and informative. These materials can be used to create new websites that are more interactive, accessible, and dynamic by researchers. This is just one way oral histories can be used in augmenting existing websites.
Because there are many differences between individual accounts, oral history can prove to be an invaluable research tool. Because people create their memories, the accounts they produce are often different from the ones recorded by historians. Interviewees often reflect their personal experiences. This can help us evaluate current social issues. It is possible to criticize the method, as an interviewee's account may be subjective.
Optimizing a website redesign
Whether you're redesigning an existing website or creating a new one, you must take into account that customers' preferences and browser technologies change all the time. What worked for you one month ago might not be the same 12 months later. You need to be aware of any changes that are made to your website. This guide will show you how to improve your website's performance using feedback tools.
Redesigned websites can take a long time to load due to large amounts unoptimized code, and large uncompressed images. Google has recently added a ranking signal called "page experience" to their search results. Page experience is a key SEO factor. Therefore, it is essential to ensure your website loads as quickly and efficiently as possible. In small steps, you can increase your revenue returns. Do not wait to optimize your website until it is completely rebuilt.

A redesigned website is being tested
The process of testing a redesigned website is crucial to ensure that the new version works as planned. This involves minor changes to the overall design, including new typography and color palettes. This new design may include changes to the content, navigation and other elements. It is crucial to assess the effect of these changes before the website is live. Here are some tips to test a redesign website.
You should identify the most important pages on your website before redesigning it. If you don't know which pages are most valuable to your visitors, your redesign may result in broken pages or lost conversions. Google Analytics is your friend in this endeavor. Google Analytics will help you determine which pages are the most valuable. In the second chapter, we will explain how to identify the most important pages. You can test each page to see if there are any improvements that make a difference in visitors' experience.
FAQ
How much does it cost to create an ecommerce site?
It depends on which platform you choose, and whether the freelancer is employed directly or through a service provider. eCommerce sites typically start at around $1,000.
Once you choose a platform to use, you can expect a payment of anywhere from $500 to $10,000.
The average cost of a template will not exceed $5,000. This includes any customization you need to make to fit your brand.
Can I use HTML & CCS to build my website?
Yes! Yes!
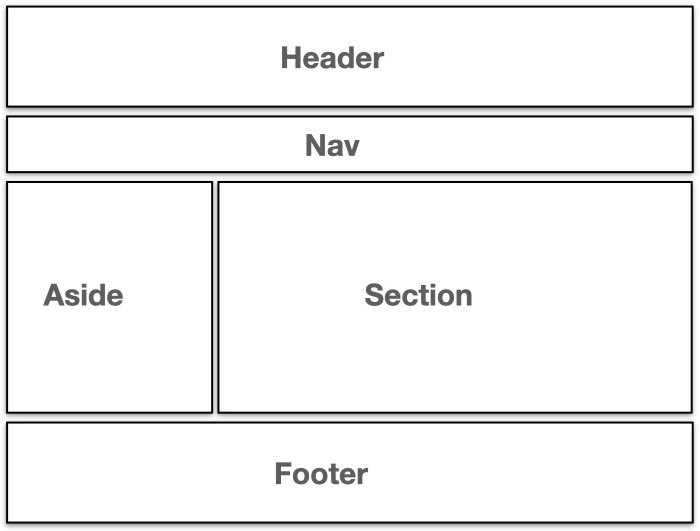
You now know how to build a website structure. Now you need to learn HTML and CSS coding.
HTML stands for HyperText Markup Language. It is similar to writing a recipe. It would list the ingredients, directions, and how to do it. HTML also tells a computer what parts of text should be bolded, underlined or italicized. It is the language of documents.
CSS stands to represent Cascading Stylesheets. It's like a stylesheet for recipes. Instead of listing all ingredients and instructions, you simply write down the basic rules for things such as font sizes, colors or spacing.
HTML tells the browser how a page should look; CSS tells it what to do.
Don't panic if either of these terms are confusing to you. Follow these tutorials, and you'll soon have beautiful websites.
Should I hire a web designer or do it myself?
If you are looking to save money, don't spend on web design services. But if you want quality results, then hiring someone else to create your website may not be worth the cost.
You can build websites yourself without paying for professional designers.
You can make a beautiful website if you are willing to work hard and put in the effort.
Another option is to hire a freelance web developer for a project that charges per hour.
How To Create A Static Website
Two options are available when you create your first static web site.
-
A Content Management System (also known as WordPress): WordPress: Download this software and install it to your computer. You can then use it to build an important website.
-
You will need to create a static HTML website. If you already know HTML, it is simple to do.
Consider hiring an expert to build your large website.
Start with option 2.
How do I create a free website?
It depends on what type of website you want to create. Do you want to sell products online? Start a blog? Build a portfolio?
It is possible to create a basic website with HTML and CSS (a combination HyperText Markup Language & Cascading Style sheetss). Although HTML and CSS can be used to create simple websites, web developers prefer using a WYSIWYG editor like Dreamweaver or Frontpage.
You might consider hiring a freelance designer if you don’t know how to design websites. They can help you create a custom website based on your needs.
Freelance developers can charge either an hourly or a flat fee. The amount of work they do within a certain time frame will affect the cost of hiring a freelancer.
One example is that some companies charge $50-$100 for an hour. For larger projects, you'll typically get a higher rate.
In addition, many freelance websites list available jobs. There are many websites that list available jobs.
Statistics
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
External Links
How To
How do you become a web developer
Websites are more than just HTML code. It's an interactive platform, which allows you communicate with users and provides valuable content.
Websites are more than just a way to deliver information. They can also be a gateway to your business. It should allow customers to quickly find what they need, while also showing how you want them interact with your business.
The best websites make it easy for visitors to find the information they seek and then to leave.
To achieve this goal, you will need to develop technical skills as well as design aesthetics. It is necessary to be familiar with HTML5 and CSS3 coding, as well as the most recent developments in JavaScript and other programming languages.
InDesign, Photoshop and Illustrator are all tools that can be used to create and edit websites. Finally, you will need to create your style guide. This includes everything from fonts and colors to layout.
If you're interested in becoming a web designer, start by reading articles on the topic, taking online courses, or enrolling in college programs.
It may take months or years for you to complete your degree. However, once you have a degree you will be ready to enter into the workforce.
Don't forget to practice! It will be easier to create great websites the more you learn how to design.