
A website's success depends on its layout. This can help you attract more visitors to your website and make it look more professional and credible. A great layout can help increase the conversion rate of your website. You must choose a layout that is easy to read and understand and fits your brand. It should be both user-friendly as well as visually appealing.
There are many options for website layouts. Consider the type and size of your business. Split screen layouts might be an option for business with two products. This layout makes the main content look larger and can be used to reach two distinct segments of your customers. Often, this layout is used on corporate websites.
It is easy to choose the right layout for your website. You can take inspiration from your competitors' layouts and choose a layout that is a perfect match for your business. You can also create your own layout using the Visual Composer plugin. This plugin has become the standard page editing plugin. It allows you to edit the layout yourself, or even make changes to the theme if needed. To do this, you'll need some basic code knowledge. This is not difficult to do.

Magazine layouts are great for displaying lots of content in one place. This layout organizes your content into columns using a modular grid. This layout allows for easier scanning by adding white space between elements. It can be useful for displaying important information. The layout is not ideal for small devices.
One column layouts are another option for long-form content. This layout is popular in blog posts and online reading websites. It works well on websites that have a very simple design. This layout also works well for mobile devices. However, the layout may not be visually appealing if there is too much text on the page. To add dynamic to the layout, you could add images.
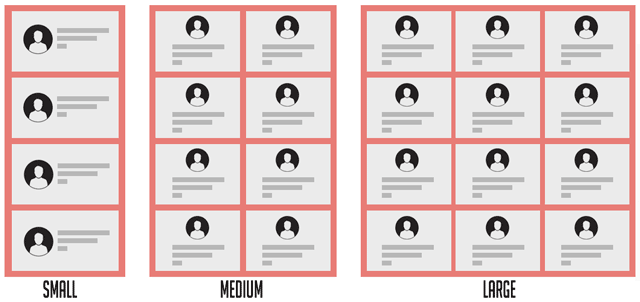
Another layout choice is the card layout. This layout has many pieces of content, organized in the same boxes as the single column layout. Each box includes an image and a few lines of text. You can also make it interactive with bite-sized previews. A card layout will typically include a title and a main call for action button. This layout is ideal for content-heavy websites.
The horizontal stripe layout can be used as a website layout. It includes full-screen images that can engage consumers. The horizontal stripe layout is also useful for organizing information into sections.

Radial symmetry is another layout option. This layout style uses a rounded object in the middle. It uses the golden rule principle to create a visually pleasing and balanced layout.
FAQ
What is a "static website"?
A static website can be hosted anywhere including Amazon S3, Google Cloud Storage (Google Cloud Storage), Windows Azure Blob storage and Rackspace Cloud files. A static site can be deployed to any platform that supports PHP. This includes WordPress, Drupal Joomla! Magento PrestaShop, Magento and Joomla!
Static websites are typically easier to maintain, as they don’t have to constantly send requests between servers. Because they don't send any requests back-and-forth between servers, static web pages load much faster. Smaller companies with limited resources and the time required to manage websites properly will find static web pages more beneficial.
Can I make my website using HTML and CSS?
Yes, you can! You'll need to be familiar with web design concepts and programming languages such HTML (Hyper Text Markup Language), CSS, and CascadingStyle Sheets. These languages enable you to create websites that are accessible to anyone with an internet connection.
Do I need a portfolio to get hired as a web designer?
Yes. A portfolio is essential when landing a web designer or developer job. Your portfolio should show examples of your skills, experience, and knowledge.
Portfolios typically include examples of past projects. These samples can show off your ability to do any task. Your portfolio should include everything: wireframes and mockups as well as logos, brochures, websites, apps, and even logos.
Can I use a Template or Framework on My Website?
Yes! Many people use pre-built templates or frameworks when creating a website. These templates include all of the code required to display the information on your webpage.
Some of the most well-known templates are:
WordPress - one of the most popular CMSes
Joomla - Another popular open source CMS
Drupal - Drupal is an enterprise-level software that large organizations can use
Expression Engine - Yahoo's proprietary CMS
There are hundreds of templates available for every platform. It should not be difficult to find the right one.
Is web development hard?
Web Development can be challenging, but there are many resources online to help you learn.
It is as easy as finding the right tools for you and following them step by step.
YouTube and other platforms offer many tutorials. There are also free online programs like Sublime Text and Notepad++.
Books are also available in libraries and bookstores. Some of the most sought-after books are:
O'Reilly Media presents "Head first HTML & CSS".
"Head First PHP & MySQL 5th Edition" by O'Reilly Media
Packt Publishing presents "PHP Programming: Absolute Beginners".
I hope this article helped you.
Can I make my website using HTML and CSS?
Yes! If you've read this far, you should now know how to create a website.
Now that you know how to create the structure of a website, you'll also need to learn some HTML and CSS coding.
HTML stands for HyperText Markup Language. It is similar to writing a recipe. It would include ingredients, instructions, as well as directions. Similarly, HTML tells a computer which parts of text appear bold, italicized, underlined, or linked to another part of the document. It's the language of documents.
CSS stands to represent Cascading Stylesheets. It is like a stylesheet that you use to create recipes. Instead of listing all ingredients and instructions, you simply write down the basic rules for things such as font sizes, colors or spacing.
HTML tells the browser how to format a web page; CSS tells it how to do it.
Don't panic if either of these terms are confusing to you. Follow the tutorials and you will soon be creating beautiful websites.
Statistics
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
External Links
How To
What is website hosting?
Website hosting refers simply to the place that people visit when they visit a website. There are two types:
-
Shared Hosting - This is your cheapest option. Your website files reside on a server owned by someone else. Customers visiting your website send their queries over the Internet, to that server. The request is sent to the server's owner who then passes it on to you.
-
Dedicated hosting – This is the most expensive option. Your website resides entirely on one server. Your traffic stays private as no other websites can share the same server.
Because it is less expensive than dedicated hosting, shared hosting is preferred by many businesses. The company hosting the server will provide the resources necessary to manage your website.
Each option has its pros and cons. Here are the differences:
The pros of shared hosting:
-
Lower Cost
-
Easy To Set Up
-
Frequent updates
-
It can Be Found On Many Web Hosting Companies
Hosting shared can be as low as $10 per month. However, this price typically includes bandwidth. Bandwidth is how much data you can transfer to the Internet. Even if you upload only photos to your blog you might still have to pay more for large amounts of data that you transfer through your account.
Once you begin, you will soon see why you spent so much on your previous host. Most shared hosts have very poor customer support. Although they will help you set up your site occasionally, you are on your own once you have done that.
You'll want to look into a provider that offers 24-hour phone support. They will attend to any issues you have while you sleep.
Cons of dedicated hosting
-
More Expensive
-
Less Common
-
Specific Skills Required
With dedicated hosting, you get everything you need to run your website. You won’t need to worry whether you have enough bandwidth or enough RAM (random address memory).
This means that upfront, you'll need to spend a bit more. But once your online business starts, you'll realize you don't need any technical assistance. You'll be able to manage your servers effectively.
Which Is Better For My Business, So Which Is Better?
The answer will depend on the type and purpose of your website. Shared hosting might be best if you just want to sell products. It's easy to set up and maintain. Because you share a server, you will most likely receive frequent updates.
If you are looking to create a community around your brand, dedicated hosting is the best option. You can focus on building your brand without worrying about handling your traffic.
Bluehost.com is the best web host for both. They offer unlimited monthly data transfers, 24/7 support, free domain name registration, and a 30-day money-back guarantee.