
A minimalist website design features minimal graphic elements and typography. This style requires that you choose a typeface. Other materials should be consistent with the overall design. Make sure to consider your audience and ensure that the typeface is easy to read. Below are some helpful tips if you have more questions. Contact us if your website is not minimalist enough!
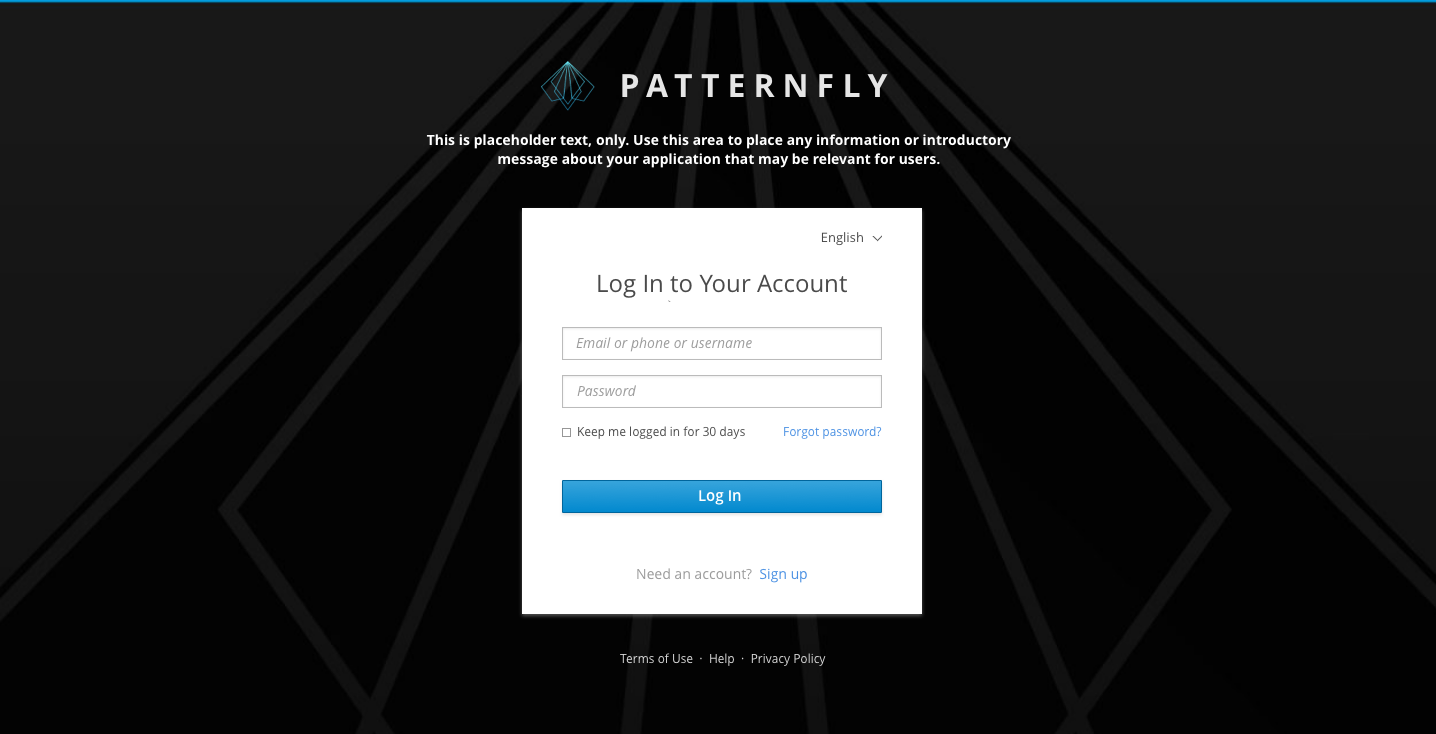
White is preferred for minimalist website design
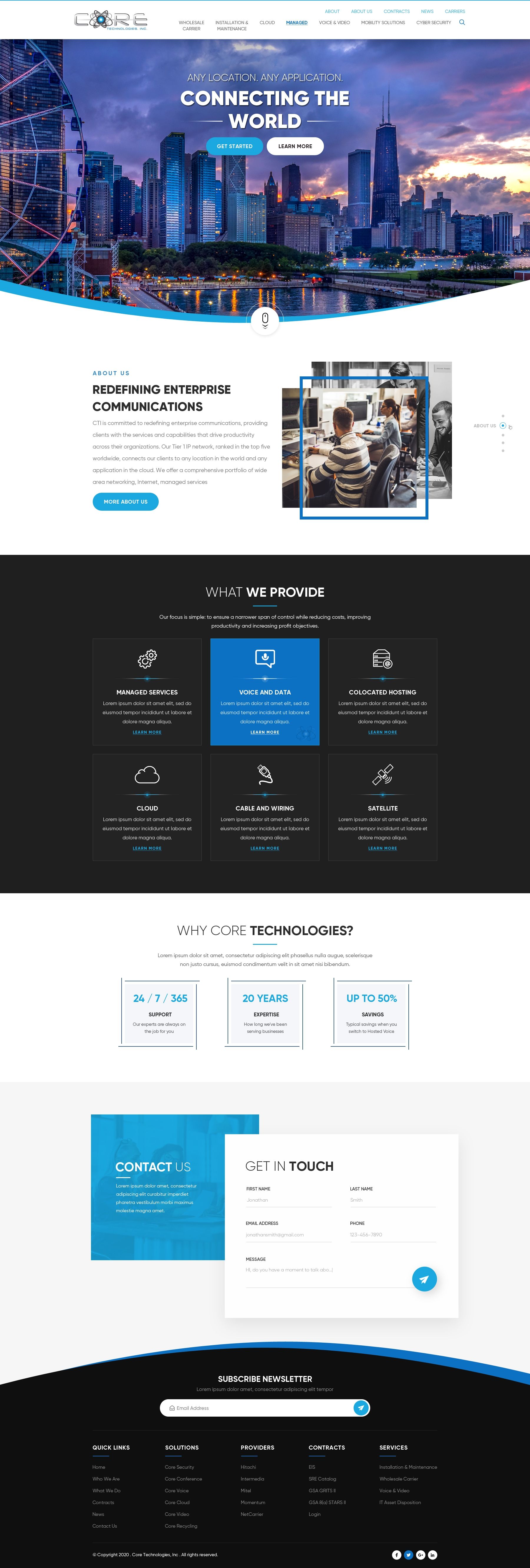
A minimalist design will have a color scheme that is based on one color and two font families. It should not be cluttered with web pages but instead emphasize imagery and primary information. Whitespace on a website will encourage users to concentrate on the content and avoid being distracted by irrelevant distractions. It requires web designers to be careful with the use of color to ensure that the message is clear.
White space helps a website look cleaner, easier to read, and emphasizes important elements like images, call-to actions, and call-to actions. Most people look at websites' first pages. This is why you should include all your contact information and calls-to-actions in that area. A white background helps users easily identify the most important aspects of the design. A minimalist website design is best when it uses white.

Bright colors
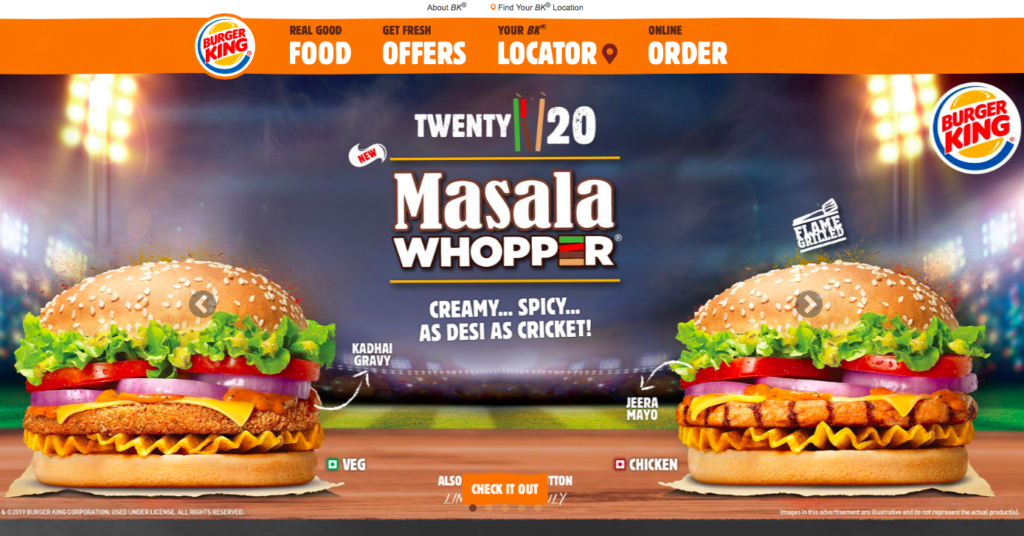
Bright colors can have their benefits but they can also be detrimental to your website design. Use them sparingly, and only in the most important places. They will assist your visitors in adjusting to the colors and identifying important calls to action. These colors will make your website more attractive and will help you to attract visitors. Continue reading to see some examples of minimalist design that uses bright colors.
Contrasting colours are a great method to grab attention. These colors work well together in this website design. A bright yellow/green color works well with the grey and black background. The bright yellow draws the eye to the title, path up the mountain, and call-to-action buttons. This color scheme creates a sense of excitement and dynamism for your website. This design will appeal a wide audience. So use it sparingly.
Hidden navigation
In minimalist website design, hidden navigation is very popular. This style of web design emphasizes the use of a minimal amount of navigation so that visitors can focus on other design elements such as the call to action, scheme, and card elements. It improves conversion rates and user interactions by allowing for minimal navigation. It saves time and allows users to quickly identify call-to action buttons.
A common mistake in designing minimalist websites is to hide navigation links or buttons. Although this technique is sometimes effective, it can lead to a less pleasant user experience. If the icons or links are unfamiliar, users may be confused and get lost. Hidden navigation is not the way to go. Sites with a lot of content should not use hidden navigation. Instead, you should make the navigation elements easily visible. It may also assist with search engine optimization.

Typography
You've likely noticed that minimalist websites have simple fonts, and often they are black. Websites with large logos or headlines can be overwhelming. But bold type and easily understood body text can make all the difference. Because typography adds an extra layer to dynamic visuals and white spaces, this is why it's so important. Each font has its unique language, personality, and role in the overall design.
Even though minimalist websites may be simple, they use a variety to evoke emotions and encourage readers to engage with the content. Good typography is not meant to be confusing or create a cognitive burden. Your minimal website design should include a variety colors to engage your visitors. The overall look should be simple and elegant. Use bold typefaces and images, in addition to using a variety colors, to elicit an emotional response.
FAQ
Where can you find freelance web developers?
Many places have freelance web developers and designers. Here are some of the best options:
Freelance Websites
These websites offer job listings for freelancers. Some have very strict requirements, while some don't care which type of work it is.
Elance, for instance, has high-quality job opportunities for programmers, writers, translators, editors and project managers.
oDesk offers similar features but focuses on software development. They offer jobs in PHP, Perl, Java, C++, Python, JavaScript, Ruby, iOS, Android, and.NET developers.
Another option is to visit oWOW. Their site focuses primarily on web designers and graphic design. They offer writing, video editing and programming as well as SEO, social media marketing, website design, and many other services.
Forums online
Many forums let members advertise and post jobs. For example, there's a forum dedicated to web developers called DeviantArt. A list of threads will appear if you type "web developer” in the search box.
Is WordPress a CMS?
Yes. It is a Content Management System (CMS). Instead of using Dreamweaver or Frontpage, a CMS lets you manage your website content directly from your web browser.
The best part about WordPress is that it's free! Other than hosting, which you usually get from your ISP.
WordPress was originally designed to be a blogging platform. However, WordPress now offers many options including eCommerce sites and forums, membership websites, portfolios and portfolios.
WordPress is simple to install and configure. Download the file from their website, and then upload it to your server. Next, simply go to your domain name via your web browser and log into your new site.
After installing WordPress you will need to create a username/password. Once you log in, you will be able to access your settings from a dashboard.
This is where you can add pages or posts, images and links to them. If editing and creating new content is easier for you, skip this step.
You can, however, hire a professional Web designer to handle the whole thing if your preference is to work with another person.
What is responsive web design?
Responsive Web Design is a method of designing responsive websites. It allows content to display on all devices (desktop computers, tablets and smartphones), so that it can be viewed easily on any device. This allows visitors to view the website on one device and access other features like buttons, navigation menus, etc. RWD aims to ensure that every user who views a site is able to view it on any screen size.
For example, if you were building a website for a company whose products sell primarily through eCommerce, you would want to ensure that even if a customer viewed your website on a smartphone, they could easily purchase items from your store.
A responsive site will automatically adjust its layout based on the device being used to view it. Your laptop will view the website exactly as a normal desktop site. But, the page will appear differently if you view it on your phone.
This means that you can create a single website that looks great on every type of device.
How Much Does it Cost to Create an Ecommerce Website?
This will depend on whether you are using a platform or a freelancer. eCommerce sites usually start around $1,000.
Once you choose a platform to use, you can expect a payment of anywhere from $500 to $10,000.
The average cost of a template will not exceed $5,000. This includes any customizations you may need to match your brand.
What Should I Include In My Portfolio?
These should all be included in your portfolio.
-
Some examples of your past work.
-
If applicable, links to your website
-
Your blog may have links
-
Here are some links to social media pages.
-
Other designers' online portfolios can be found here.
-
Any awards you have been given.
-
References.
-
You can also send us samples of your work.
-
Links showing how you communicate with clients.
-
These links show that you are open to learning new technologies.
-
Here are some links to show you are flexible.
-
These links show your personality.
-
Videos showing your skills.
Should I hire someone to design my website or do it myself.
If you're looking to save some money, don’t pay for web designing services. But if you want quality results, then hiring someone else to create your website may not be worth the cost.
You don't need to hire expensive web designers to create websites.
If you're willing to put in the time and effort, you can learn how to make a great-looking site yourself using free tools like Dreamweaver and Photoshop.
You might also consider outsourcing your project to an experienced freelance web developer who charges by the hour instead of per-project.
Is it more likely to be hired as a web developer if I have a good portfolio?
Yes. A portfolio is essential when landing a web designer or developer job. Portfolios must showcase your skills and experiences.
Portfolios typically include examples of past projects. These can be anything that shows off your skill set. Portfolios should contain everything, from wireframes, mockups, logos and brochures to websites, apps, and websites.
Statistics
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
External Links
How To
What is website Hosting?
Website hosting describes where visitors go when they visit a site. There are two types.
-
Shared hosting is the cheapest. Your website files are stored on a server that is owned by another person. Your customers' requests travel via the Internet to your server when they visit your site. You then receive the request from the owner of the server.
-
Dedicated hosting – This is the most expensive option. Your website will reside on a single server. Your traffic is private because no other websites have shared space on this server.
Because shared hosting is more affordable than dedicated hosting, most businesses opt for it. You can use shared hosting if the company owns the server to provide the resources required for your website.
Each option has its pros and cons. These are some of the major differences between them.
Shared Hosting Pros
-
Lower Cost
-
Simple to Setup
-
Frequent Updates
-
It can be found on many web hosting companies
Hosting shared can be as low as $10 per month. Remember that shared hosting usually comes with bandwidth. Bandwidth is how much data you can transfer to the Internet. Even if you are only uploading photos to your blog site, high data transfer rates can still cost you extra.
You'll soon realize why your old host cost so much once you get started. Most shared hosts provide very limited customer support. Their techs will occasionally walk you through setting up your site, but you're on your own after that.
Providers that offer 24-hour customer support are worth looking into. They will take care of any issues while you sleep.
Dedicated Hosting Cons:
-
More Expensive
-
Fewer Common
-
You will need to have special skills
With dedicated hosting, all you need to maintain your website are provided. You won’t need to worry whether you have enough bandwidth or enough RAM (random address memory).
This means that you'll spend a bit more upfront. But once your online business starts, you'll realize you don't need any technical assistance. You'll become an expert at managing your servers.
Which is better for my business?
This depends on the kind of website that you want. If you're selling products only, shared hosting might work best. It's very easy to setup and maintain. It's easy to set up and maintain, as you share a server with other sites. You will likely be updated frequently.
However, dedicated hosting can be a great option if you're looking to build a community around the brand. Instead of worrying about your traffic, you can build your brand while still being able to concentrate on your business.
Bluehost.com is a web host that offers both. Bluehost.com provides unlimited monthly data transfer, 24/7 support, free domain registration and a 30-day money back guarantee.