
There are many free options available for building websites. Some of the more popular ones include Weebly, Wix, and Squarespace. Whatever choice you make for your website, you will not have any trouble getting it up and running quickly.
Site123
SITE123 is an intuitive website creator, made for beginners. You will find over 160 templates to choose from, each with a unique layout and hero section, menu, fonts or color scheme. The good news? You can use any of the templates as a foundation for your site.
Weebly
Weebly, a website-builder tool that is free, has some limitations. While it's free, it's not scalable, meaning you'll soon outgrow its capabilities. Weebly may not be the best choice if you are looking for high growth websites.

Mozello
Mozello, a website building tool for free, allows you to create multilingual websites. This means your site can be viewed both by English-speaking visitors and French-speaking people. You can choose the language that your website is available in, and it will group pages according to language. However, it doesn't provide auto-translation and you will need manually to translate each page.
Square
The Square website builder allows you to customize every aspect of your site, from the header to the footer. You can add, remove, or modify sections, categories, products, and fonts. You can even customize the template of your store to reflect your brand and business. Once you have the layout set up, add content to each page before pushing it live. After your site has been live, you can add services and products.
Sellfy
Sellfy can be a great way to make money online if you are a creator. Sellfy lets you create and market content online. You can also get marketing tools and a free trial.
Mobirise
Mobirise allows anyone to build a website. You can quickly create a stunning website with this tool in just a few seconds. It includes built-in functions that enable you to mirror your site from a tablet, or on your cell phone. It also allows you to publish your site directly to Google Drive and save it locally.

Wix
Wix provides a large variety of options. It offers a smooth onboarding experience that will guide you through the design process. It provides a large variety of features including social media widgets as well as buttons and shapes. Wix also offers a strong mobile user experience. That means you can begin building your site using your smartphone. In the past year, Wix has also improved its design themes and added more options.
FAQ
What Websites should I make?
This depends on your goals. To build a business around your website, you may want to focus on selling products online. You'll need to build a robust eCommerce site to do this successfully.
Other popular types of websites include blogs, portfolios, and forums. Each of these requires different skills and tools. For instance, if you want to set up a blog, you will need to learn about blogging platforms such as WordPress or Blogger.
It is important to choose the right platform for your site. There are many themes and templates that you can use for free.
Once you have decided on a platform, you are able to start building your website by adding content. Your pages can be filled with images, videos and text.
Once you're ready to publish your website online, click here. Visitors can view your site online once it has been published.
How do you design a website?
The first step is to understand what you want your site to do for your customers. What are your customers looking for?
What problem might they face if your site doesn't have what they are looking for?
You now need to know how to fix the problems. You also need to make sure that everything on your site looks right. It should be simple to navigate and use.
You should have a well-designed website. You should ensure that your site loads quickly. If it takes too many seconds, people won’t be able stay as long. They will move on to something else.
It is essential to determine where all your products reside before you start building an eCommerce website. Are they in one place? Are they in one location?
You need to decide whether you want to sell one product at once or many different types of products. Do you want to sell just one type of product or multiple kinds?
Once you have answered these questions, you can begin building your site.
Now, it's time to take care of the technical aspects. How will your website work? Will it be fast enough? Are people able to get it done quickly from their computers?
Are people able to purchase something without paying extra? Do they need to register in order to buy anything?
These are crucial questions you should be asking yourself. These are the questions that you need to answer in order to be able move forward.
Is web development difficult?
Although web development isn't easy, there are many resources online that will help you get started.
You just need to find the right tools for yourself and follow them step by step.
YouTube and other platforms offer many tutorials. There are also free online programs like Sublime Text and Notepad++.
There are also lots of books available in bookstores and libraries. The most widely-read books include:
O'Reilly Media presents "Head first HTML & CSS".
O'Reilly Media presents "Head First PHP and MySQL 5th Edition"
Packt Publishing presents "PHP Programming: Absolute Beginners".
I hope this article was helpful.
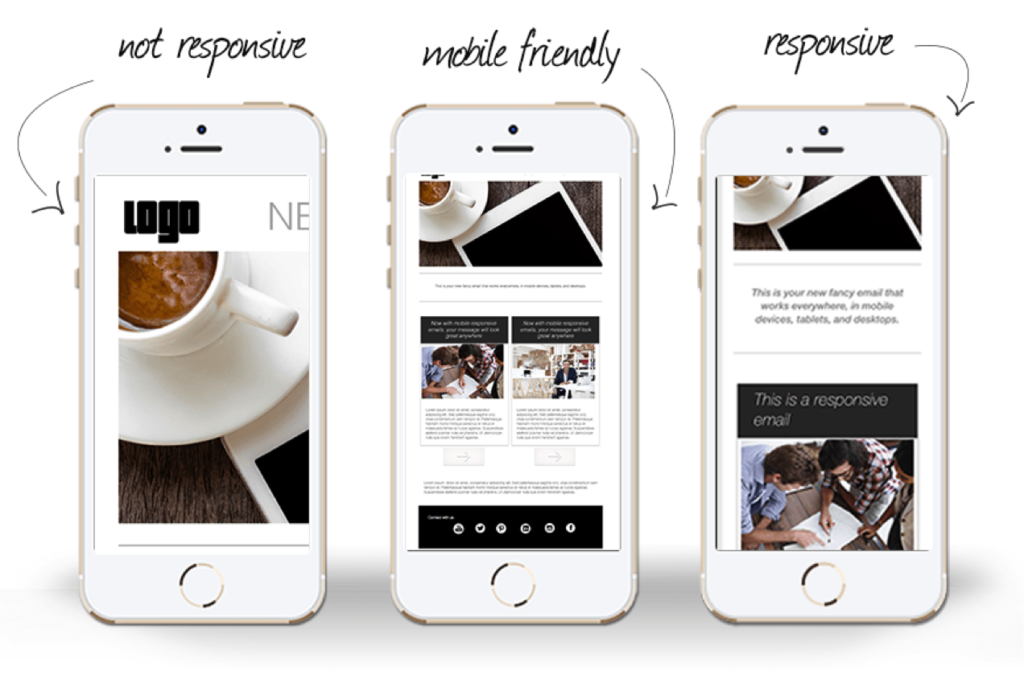
What is a responsive web design?
Responsive Web Design (RWD) is an approach to designing websites where content displays responsively on all devices - desktop computers, laptops, tablets, smartphones, etc. This allows users access all features of a website, including navigation menus, buttons and buttons, on one device. RWD is designed to ensure that a user can view a site on any size screen.
If you are building a website to sell products primarily via eCommerce, then you want to make sure that customers can purchase items from your store even if they view it on their smartphones.
Responsive websites will adjust their layout according to the device that is being used. It will appear the same as a regular desktop website if you view it on your laptop. However, if you're viewing the page on your phone, it will display differently.
This means that you can create one website that looks great across all devices.
Is it better to hire a web designer than do it myself?
If you want to save cash, don't pay for web designer services. However, if you are looking for high-quality results, hiring someone to design your website might not be worth it.
You can build websites yourself without paying for professional designers.
If you're willing and able to invest the time and effort to create a stunning website, you can use free tools such as Dreamweaver or Photoshop to learn how to do it yourself.
You might also consider outsourcing your project to an experienced freelance web developer who charges by the hour instead of per-project.
How To Create A Static Website
To create your first static website, you'll need to choose between two options:
-
Using a Content Management System (a.k.a. WordPress): You can download this software and install it on your computer. This will allow you to create an essential website.
-
Creating a Static HTML Website: In this case, you'll need to write your HTML/CSS code. If you have a good understanding of HTML, this is not difficult.
A professional may be able to help you create a large website.
But starting, you should probably go with option 2.
Statistics
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
External Links
How To
How can I become a UI designer?
There are two ways to become a UI designer:
-
You can earn a degree in UI Design by going to school.
-
You can also start your own business.
To go to school, you will need to enroll in college or university for four years. This covers art, business, psychology, and computer science.
You can also attend classes at state universities and community colleges. Some schools offer free programs; others charge tuition fees.
You will need to find work after graduation. If you are going to be working for yourself, you will need to build your client list. It is essential to establish a professional network so other professionals know you exist.
Also, you can look for internship opportunities at companies that are specialized in developing web apps. Many companies hire interns in order to gain valuable experience before they hire full-time employees.
It will be easier to land more jobs once you have a portfolio of your work. You should have work samples and information about the projects you worked on in your portfolio.
It's a good idea to send your portfolio to potential employers via email.
Being a freelancer means you need to market yourself. You can also advertise your services via job boards like Guru, Indeed, Guru, Upwork, and Freelance.
Freelancers often receive assignments from recruiters who post openings online. These recruiters are looking for qualified candidates to fill certain positions in specific industries.
These recruiters usually provide a briefing outlining the requirements of the job to the candidate.
As a freelancer, you are not required to sign any long-term contracts. You should negotiate an upfront payment if your goal is to move forward.
Designers prefer working directly with clients over working through agencies. Although this might seem like a great idea, many people lack the necessary skills.
Agency workers often have extensive industry knowledge. They can also access specialized training and resources that will allow them to produce top-quality work.
Agency workers also receive higher hourly rates.
The downside to working with an agency is that you won't have direct contact with the employer.
A UI designer must be self-motivated, creative and flexible.
You must also possess excellent verbal and written communication skills.
UI designers design websites by designing user interfaces (UI), and visual elements.
They are also responsible for ensuring that the site meets the needs of its users.
This includes understanding the information that visitors require and how the site should function.
To create wireframes, UI designers can use a variety of tools. Before they begin designing, wireframing allows them to visualize the page's layout.
There are many wireframe templates available online. Anyone can create their own wireframes.
Some designers only focus on UI design. Others combine UI and graphic design.
Photoshop is used to edit images by graphic designers.
Adobe InDesign is then used to layout pages and layouts.
Photographers capture images using digital cameras or DSLRs.
They then upload the pictures to a photo editing program where they add text captions, filters, and other effects.
The photographer saves the image as a compatible file format for the website.
It is important that you consider all aspects of web design when creating a website.
This includes research, planning, wireframing, prototyping, testing, coding, content creation, and publishing.
Research - It's essential to conduct thorough research before starting a new project.
Planning – Once you've done your research, you will want to start developing a plan.
Wireframing - A wireframe is a preliminary sketch of a web page or application.
Prototyping: Prototypes can help to ensure that the final product meets the initial vision.
Testing - Multiple rounds of testing should be done on the prototype to make sure it works properly.
Coding: Coding is the process of writing code for computers.
Content Creation – This covers everything from creating copy to managing social accounts.
Publishing means uploading files onto a server and making the site accessible.
You'll need to be able to understand the different projects you work on as a freelance UX/UI Designer.
Some companies may only need wire frames while others require complete prototypes.
Depending upon the type and scope of the project, you may be asked for specific tasks.
For instance, if your job is to create wireframes you might have to make several over the course of time.
You may need to develop a functional version of the site if you are hired to build a prototype.
It doesn't matter what kind of project it is, strong interpersonal skills are essential.
You need to build strong relationships with potential employers as freelancers are hired primarily through referrals.
Furthermore, you should be able and able to communicate both verbally AND in writing.
A portfolio is an essential part any freelancer's arsenal.
It showcases your work and demonstrates your ability to deliver high-quality results.
This is possible by creating an online portfolio.
Find websites similar in your niche to get started.
Search these websites to view the details of each site.
Once you've identified the best practices, it is time to start implementing them.
It's also useful to include links from your portfolio in your resume.