
Mobile Apps designs are constantly evolving to meet the changing needs of users. It is essential to make an app easy-to-use and user-friendly. The overall design of the app is also important in retaining users.
It is not difficult to realize that designing mobile apps takes time and effort. You need to be aware of the latest trends and stay on top of them. There are many strategies and tools you can use to stay ahead. These tips will help make your app standout.
It is possible to create an interactive user experience by using motion. It is especially useful when large amounts of data are displayed in an appealing and user-friendly way. A simple animation can convey important information in a clear, concise manner. However, a complex animation can bring out the best of both worlds.
A well-designed interface can help you increase your app's ROI. A simple countdown timer, for example, can help you manage your users' expectations. Other design tactics include using percentage indicators to guide them through the process. It is important to take advantage of the inherent attributes of the device. Label icons, features and options clearly

You can also improve the visual appeal and usability of your mobile application. Bright colors can add energy and warmth to your mobile app experience. However, be careful to choose the right colors. They work better when they are used together.
Some apps are using animated notifications to improve their beauty. Animation can also be a branding tool that can bring life to otherwise boring interactions.
A fun and entertaining way for users to interact with your apps is the best way. Bananas App is an app that does exactly this by turning group chats in activities and allowing users share details.
ASOS' ecommerce app has been another hit mobile app. It's designed to be fast and efficient and also offers Apple Pay as well as Google Pay. It's also considered the best mobile eCommerce app.
The UI is important, but so is the user experience. You want your app to be as user-friendly as you can. Pre-filling inputs will make the process easier and more efficient. This will minimize the amount that a user must type.

The mobile browser can be used to display content. This will eliminate the need to download. Although it may seem a bit clumsy at first, it will be more than worth the few seconds it will take to load the page.
The design of a mobile application should be creative and intuitive. Taking the time to design for your users is a great way to make your product stand out from the competition.
FAQ
Where can I find freelance web developers?
Freelance web designers and developers are available in many locations. Here are some of our top choices:
Freelance websites
These sites offer job listings for freelance professionals. Some sites have very specific requirements while others do not care about what kind of work you do.
Elance, for example, offers high-quality jobs as programmers, graphic designers, translators and editors, project managers and many other positions.
oDesk also offers similar features, but focuses more on software development. They have jobs available in PHP, Perl JavaScript, Ruby and.NET developers.
Another option is to visit oWOW. Their website focuses on web and graphic designers. They offer writing, video editing and programming as well as SEO, social media marketing, website design, and many other services.
Online Forums
Many forums let members post jobs and advertise. For example, there's a forum dedicated to web developers called DeviantArt. A list of threads will appear if you type "web developer” in the search box.
Should I hire someone to design my website or do it myself.
If you are looking to save money, don't spend on web design services. However, if you are looking for high-quality results, hiring someone to design your website might not be worth it.
There are many ways to create websites from scratch, without having to hire expensive designers.
If you're willing and able to invest the time and effort to create a stunning website, you can use free tools such as Dreamweaver or Photoshop to learn how to do it yourself.
Consider outsourcing your project to an experienced freelancer web developer who charges hourly instead of per-project.
Which website builder should I use?
The best way to build an effective web presence is to start small. If you have the time and resources to build a full-blown site, then do so. You might start with a simple blog if you don’t have the time or resources. As you learn how websites are designed and developed, you can always add more features.
Before you start building your website, it is important to establish a primary domain. This will give you a pointer to which to publish content.
What is a static website?
Static websites are those where all content is stored on a web server and can be accessed by users via their web browsers.
The term "static” refers the fact that there is no dynamic feature such as changing images or video, animations etc.
This type of site was originally developed for use in corporate intranets but has since been adopted by individuals and small businesses who want simple websites without the complexity of custom programming.
Because they are less maintenance-intensive, static sites have gained popularity. They're easier to update and maintain when compared to a fully-featured website with many different components (such as blogs).
They also load more quickly than dynamic counterparts. This makes them perfect for users who are using mobile devices or have slow Internet access.
Additionally, static websites are safer than dynamic sites. A static website is impossible to hack. Hackers can only access the data contained in a database.
There are two main ways to create a static website:
-
Using a Content Management System (CMS)
-
Create a static HTML website
It all depends on what you need. If you're new to creating websites, I recommend using a CMS.
Why? Because it gives you complete control over your website. You don't need to hire someone else to help you set it up. Upload files directly to the CMS.
You can still learn how to code and create a static website. You will need to spend some time learning to program.
What is a static site?
A static website can be hosted anywhere, including GitHub Pages, Amazon S3, Google Cloud Storage, Windows Azure Blob storage, Rackspace Cloud Files, Dreamhost, Media Temple, and others. A static website can be also deployed to any platform supporting PHP, including WordPress, Drupal and Joomla!, Magento, PrestaShop and others.
Because they don't send requests back and forth between servers, static web pages are easier to maintain. A static web page loads faster as there is no need to forward requests back and forth among servers. These are just a few reasons why static web pages can be a better option for small companies who don't have the resources or time to maintain a website.
What HTML and CSS are available to help me build my website?
Yes! You should be able to create a website if you have been following the instructions.
After you have learned how to structure a website, you will need to know HTML and CSS.
HTML stands to represent HyperText Markup Language. This is like writing a recipe. You'd list ingredients, instructions, and directions. Similarly, HTML tells a computer which parts of text appear bold, italicized, underlined, or linked to another part of the document. It is the language used to describe documents.
CSS stands to represent Cascading Stylesheets. You can think of CSS as a style sheet for recipes. Instead of listing every ingredient and instructions, you create general rules about font sizes, colors, spacing and other details.
HTML tells the browser how to format a web page; CSS tells it how to do it.
If you don't understand either of those terms, don't fret. Follow these tutorials to create beautiful websites.
Statistics
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
External Links
How To
How can I become a UI designer?
There are two ways to become a UI designer:
-
You can also go to school and get a degree as UI Design.
-
You can become a freelancer.
To go to school, you will need to enroll in college or university for four years. This includes art, computer science, business, marketing, psychology, etc.
You can also take classes at community colleges or state universities. Some schools offer free programs, while others charge tuition fees.
After graduating, you'll need to find employment. If you choose to work for yourself, you must build your client base. Networking with other professionals is important so that they know you are there.
Also, you can look for internship opportunities at companies that are specialized in developing web apps. Many companies hire interns to gain experience before hiring full-time employees.
Your portfolio will help to get you more work. You should have work samples and information about the projects you worked on in your portfolio.
It's a good idea to send your portfolio to potential employers via email.
Market yourself as a freelancer. You can advertise your services on job boards like Indeed, Freelance, Guru, or Upwork.
Freelancers are often assigned by recruiters posting job openings online. These recruiters search for qualified candidates to fill positions within specific industries.
These recruiters will typically give the candidate a project brief that outlines the position's requirements.
A freelancer is not required to sign a long-term contract. However, if you plan to move forward, it is best to negotiate an upfront payment.
Many designers prefer working directly for clients and not through agencies. While this may seem ideal, many people lack the necessary skills.
Agency workers have a deep understanding of the industry in which they are working. They can also access specialized training and resources that will allow them to produce top-quality work.
Aside from these benefits, agency workers are often paid a higher hourly pay.
Working with an agency has the downside of not being able to contact your employer directly.
Being a successful UI designer requires you to be self-motivated, creative.
It is also important to have great verbal and written communication skills.
UI designers create user interfaces and visual elements for websites.
They are responsible for ensuring the site meets its users' needs.
This involves understanding what information visitors need and how the site should function.
Wireframes can also be created by UI developers using a variety o tools. Wireframing helps them visualize the layout of a page before beginning their designs.
Online wireframe templates make it simple to create your own wireframes.
Some designers focus solely on UI design, while others combine UI design with graphic design.
Photoshop is used by graphic designers to edit images.
Then, they use Adobe InDesign for layout and page design.
Photographers capture images using digital cameras or DSLRs.
The photos are then uploaded to a photo editing software where text captions, filters and other effects can be added.
The photographer saves the image to a file compatible with the website.
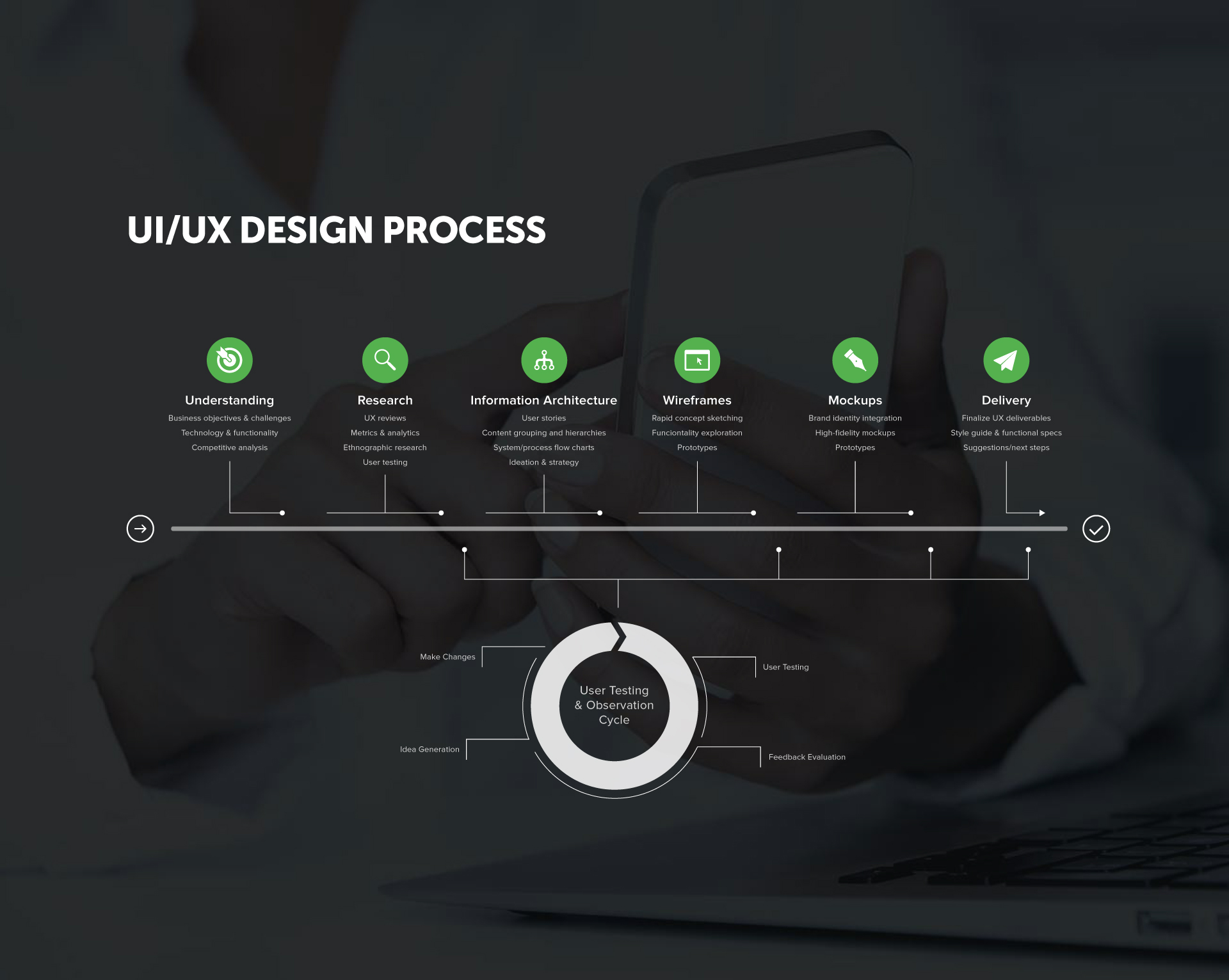
When building a website, it is essential to consider all aspects of the design process.
This includes research, planning, wireframing, prototyping, testing, coding, content creation, and publishing.
Research – Before starting any new project, it is important to conduct extensive research.
Planning - After you have completed your research, it's time to start creating a plan.
Wireframing is a preliminary sketch for a web page, or application.
Prototyping-Prototypes ensure that the final product matches your initial vision.
Testing - Multiple rounds of testing should be done on the prototype to make sure it works properly.
Coding - Coding refers to the process of writing computer code.
Content Creation – Content creation includes everything, from the writing of copy to managing social networks accounts.
Publishing entails uploading files to a server and ensuring the site is accessible.
You will learn about various projects as a freelance UX/UI designer.
Some companies may only need wire frames while others require complete prototypes.
You may be required to perform specific tasks depending on the project you accept.
If you are hired to create wireframes for a company, you may be expected to produce several wireframes each time.
If you're hired to create a complete prototype, you may be required to develop a fully functional version of the site.
Strong interpersonal skills are important regardless of the project type.
Referrals are the most common way that clients hire freelancers. You must establish solid relationships with potential employers.
A communication skill is essential, both verbally or in writing.
A portfolio is an essential part any freelancer's arsenal.
It displays your work and shows your ability to produce high-quality results.
This is possible by creating an online portfolio.
Find websites similar in your niche to get started.
Then, search these sites to see how each one presents its services.
Once you've identified the best practices, it is time to start implementing them.
It's also helpful to include links to your portfolio within your resume.