
An important step in product development is designing an application. A good app will enhance user experience and make life easier. But the design itself can be tricky. It must satisfy users' needs while also fitting into your company's budget. It is important to balance speed and rich media.
In order to get an idea of how an app should look and feel, it is essential to understand what your target audience wants and needs. This could include all smartphone users or a small group of music lovers. It will be much easier to find the right design for your audience once you have established who you are.
There are many tools and tricks that designers can use to achieve their goals. A wireframe, which shows the app’s workflow visually, is one of the most effective tools. Wireframes can be created with a tool like Pidoco or Axure. They can be used to test different architectures as well as elements like buttons and screens. The wireframe will need to be updated as the design of the app changes.

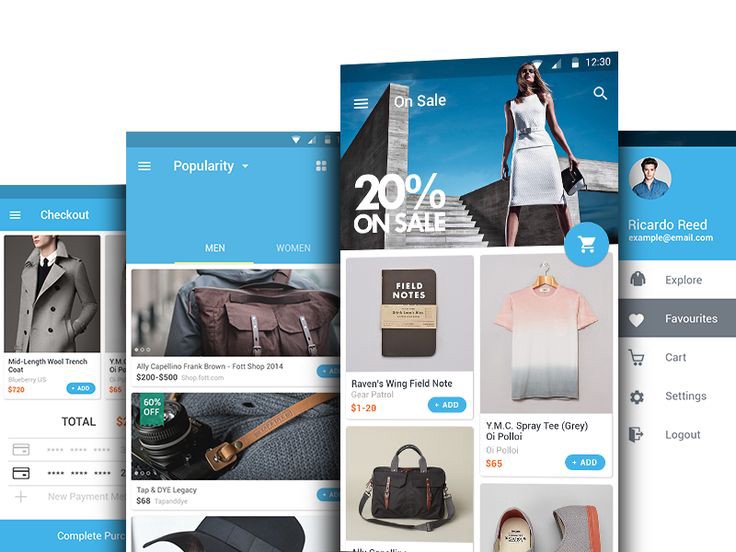
Another tool to check out is a mockup, which is a screenshot of a working app. Make sure your mockup includes all of the key design elements. But it must be as realistic as possible. That means not skimping on the graphics and fonts. These should be bold and eye-catching. It is important that your users can recognize and identify your brand using colors.
It is crucial to select the right colors for you brand. Your choice of colors will have a significant impact on the emotions of your customers. You must choose the right color for your customers, whether it be a calm or an aggressive shade.
It is also a good idea to use a style guide. You can create a style guide using Adobe Photoshop or Sketch. A style guide contains a color palette and font styles. It also includes a list of design elements you might like to consider. A style guide is a difficult task, but it will pay off long term.
Both a clear design as well as a simple navigation bar is important. Users should be able jump easily between different parts of the app. A tab bar in your navigation bar is essential. Numbering your items and using icons will help you show your user what to expect next.

Finally, if you have time and money, a working prototype is a great idea. You can make modifications and improvements to the design while still being able to see it in action. While you might be tempted to add extra features later on, you should resist the urge. A poor app could make it difficult to use.
FAQ
What Should I Include in My Portfolio?
These things should make up your portfolio.
-
Examples of your previous work.
-
Link to your website (if possible).
-
Link to your blog.
-
These are links to social media sites.
-
Here are links to portfolios online of other designers.
-
Any awards you received.
-
References.
-
Take samples of your work.
-
Links showing how you communicate with clients.
-
Here are some links to show that you're eager to learn new technologies.
-
These links show that you are flexible.
-
You can find links that reflect your personality.
-
Videos showing your skills.
Is it more likely to be hired as a web developer if I have a good portfolio?
Yes. If you want to land a job as web designer or developer, your portfolio is essential. Your portfolio should show examples of your skills, experience, and knowledge.
A portfolio usually consists of samples of your past projects. These examples can showcase your abilities. You should have everything in your portfolio, including mockups.
What HTML & CSS can I use to create my website?
Yes, you can! Basic knowledge of web design and programming languages such as HTML (Hyper Text Markup Language), and CSS (Cascading Stil Sheets) is required. These languages enable you to create websites that are accessible to anyone with an internet connection.
What technical skills do I need to design and construct my site?
No. You just need to be familiar with HTML and CSS. You can easily find tutorials online that teach both HTML and CSS.
How much do web developers make?
You can expect to make between $60-$80 an hour working on your own website. If you are looking to make more money, it is worth considering becoming an independent contractor. It is possible to charge between $150-200 an hour.
Should I use WordPress, or a website builder
The best way to build an effective web presence is to start small. If you have all the resources and time, then build a website. If you don't have the resources to build a full-fledged site, a blog may be the best choice. As you learn to develop and design websites, you can always add new features.
Before you start building your website, it is important to establish a primary domain. This will allow you to point to your primary domain name when you post content.
Is web design difficult?
Web Development is hard but you can learn it if you are passionate about coding.
All you have to do is find the right tools and then follow them step-by-step.
YouTube and other platforms have many tutorials. You can also use free online software such as Notepad++, Sublime Text, etc.
Many books are also available in libraries or bookstores. Some of the most popular ones include:
O'Reilly Media, "Head First HTML and CSS"
O'Reilly Media's Head First PHP and MySQL 5th Ed.
"PHP Programming for Absolute Beginners" by Packt Publishing
I hope you find this article helpful!
Statistics
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
External Links
How To
How can you tell which CMS is better?
There are two types of Content Management System. Web Designers can choose between static HTML or dynamic CMS. The most popular CMS is WordPress. Joomla is a good choice if your site needs to look professional. A powerful open-source CMS allows you to implement any website design without coding knowledge. It is easy to set up and configure. You don't need to hire a developer to set up your site because Joomla comes with thousands of ready-made templates and extensions. In addition, Joomla is free to download and use. Joomla is a great choice for your project.
Joomla is a powerful tool which allows you to easily manage every aspect your website. Joomla has many great features including a drag-and drop editor and multiple template support. It also includes image management, blog management, blog administration, news feed, eCommerce, as well as blog management. Joomla's many features make it a great option for anyone who doesn't want to spend hours learning code.
The great thing about Joomla is that it supports almost all devices, including mobile phones, tablets, desktop computers, laptops, etc. You can easily create websites for multiple platforms with Joomla.
There are many reasons Joomla is preferred over WordPress. There are many reasons why Joomla is preferred over WordPress.
-
Joomla is Open Source Software
-
It's easy to set up and configure
-
Thousands of Ready-Made Templates and Extensions
-
Free to Download and Use
-
All Devices Accepted
-
Powerful Features
-
Good Support Community
-
Very secure
-
Flexible
-
Highly Customizable
-
Multi-Lingual
-
SEO Friendly
-
Responsive
-
Social Media Integration
-
Mobile Optimized