
You need a website, regardless of whether you're in the restaurant business. While there are many different designs and features available, there are a few basic principles to follow to make your website a success.
The homepage of your restaurant website should include a company name, phone number, and a link to Google Maps. You also want to include a detailed menu. Guests who are visiting your restaurant from out of town may want to see a map to find the location. Media coverage can give you credibility.
A call-to action button is another important feature. A call-to action button should be prominently displayed on your website's homepage. Your website should be mobile-friendly. Mobile searches for local businesses are increasing. This is why it's important. Mobile ordering provides convenience and speed. You can also use hashtags to create a social stream on your website.

Your social media profiles and links should be linked to your website. These links will allow visitors to easily find your site on social media. You can also use social media for advertising.
Al-Soufi restaurant, Soufi’s is an example of social media-enabled restaurant website. It provides information about the restaurant and its family as well as the business. The owners also share their personal stories. This restaurant website has the "wow" factor.
The Fat Duck website is another example. The website is meant to capture the culinary genius that Heston Blumenthal has created. The website is attractive visually and has many interesting features to assist visitors in finding the information they seek. A short video clip of four minutes is included on the website to show off the unique offerings at the restaurant. In the books section, you will find a magnifying mirror.
This website, sliders, is a great example for using images to communicate a message. A photo is added to the menu text. As you scroll down, your menu text falls off. The website uses gold accents, and has a white/on-black look. Following the text is a link to call-to action.

Websites like the Pujol restaurant website are great examples of websites that use unique graphics and videos. At the top of each page is a script logo in tiki style. This logo is an essential part of the website navigation. The website also features grayscale images and videos, overlaid text, and an Instagram feed.
Middle Child restaurant is another example. It has a quirky feel thanks to its flashing logo, sandwich train and other social media elements. The site also features a large location map.
Sliders website shows how images can be used to convey information. The website features a white and black layout, a slider menu, as well as gold accents. The site uses subtle animations, also known by lazy loads.
FAQ
How To Create A Static Website
To create your first static website, you'll need to choose between two options:
-
Content Management System (a.k.a. WordPress): WordPress is a Content Management System (a.k.a. It can be used to create a website.
-
Create a static HTML website: You'll need to code your HTML/CSS code. If you have a good understanding of HTML, this is not difficult.
Consider hiring an expert to build your large website.
However, it is a good idea to start with option 2.
What is a static website?
A static website contains all content stored on a server that visitors can access via web browsers.
The term "static" is used to refer to the absence of dynamic features like changing images, video, animations, etc.
This site was initially designed for corporate intranets, but it has been adopted by individuals or small businesses who desire simple websites that don't require complex programming.
Static sites have become increasingly popular because they require less maintenance. Static sites are easier to maintain and update than fully-featured websites with multiple components (such as blogs).
They also load quicker than their dynamic counterparts. They are ideal for mobile users and those with slow Internet connections.
A static website is more secure than its dynamic counterparts. You can't hack into a static site. Hackers have limited access to data within a database.
There are two main ways you can create a static web site.
-
Using a Content Management System (CMS)
-
Static HTML Website Creation
It depends on what your needs are. A CMS is a good choice if you are new to website creation.
Why? Because it allows you to have full control over your website. You don't even need to hire someone for help setting up your CMS. Upload files to the website server.
It is possible to still learn how code can be used to create static websites. It will take some time to learn to program.
What kind of websites should I make?
The answer to this question depends on your goals. If you are looking to build a business from your website, it may be beneficial to focus on selling online products. This can only be achieved by building a solid eCommerce website.
Blogs, portfolios, as well as forums are some other popular web types. Each of these requires different skills and tools. To set up a blog for instance, you'll need to learn about blogging platforms like Blogger and WordPress.
Once you have chosen a platform, it is also important to determine how you can customize the appearance of your site. You can find many free templates and themes for every platform.
Once you've chosen a platform, you can build your website by adding content. Your pages can be filled with images, videos and text.
You can publish your website online once you have launched it. Visitors can access your website in their browsers once it is published.
How do I create a free website?
This will depend on the type and purpose of your website. Are you trying to sell products online, create a blog or build a portfolio of websites?
An essential website can be created using HTML and CSS. This is a combination of HyperText Markup Language (HTML) and CascadingStyle Sheets (CSS). Although HTML and CSS can be used to create simple websites, web developers prefer using a WYSIWYG editor like Dreamweaver or Frontpage.
Hiring a freelance developer is a good option if you don’t have much experience with designing websites. They can help create a custom website for you based on your requirements.
Freelance developers can charge either an hourly or a flat fee. It depends on the amount of work that they do in a given time frame.
Some companies charge between $50 and $100 per hour. For larger projects, rates are usually higher.
A lot of freelance websites offer job listings. You could search there first before contacting potential developers directly.
WordPress is a CMS?
The answer is yes. It is called a Content Management System. CMS is a way to manage your website content without having to use an application such Dreamweaver/Frontpage.
WordPress is completely free! You don't have to pay for anything other than hosting, which your ISP usually provides.
WordPress was initially created as a blogging platform, but it now offers many other options such as eCommerce sites, forums and membership websites. Portfolios are also available.
WordPress is very easy to set up and install. The installation file must be downloaded from the website and uploaded to your server. You can then visit your domain name using your web browser to log in to your new website.
After installing WordPress, register for a username/password. Once you have logged in, a dashboard will appear where you can view all of your settings.
You can now add pages, posts and images to your site. If you are comfortable creating and editing content, you can skip this step.
However, if you prefer to work with someone else, you can hire a professional web designer to handle the whole process.
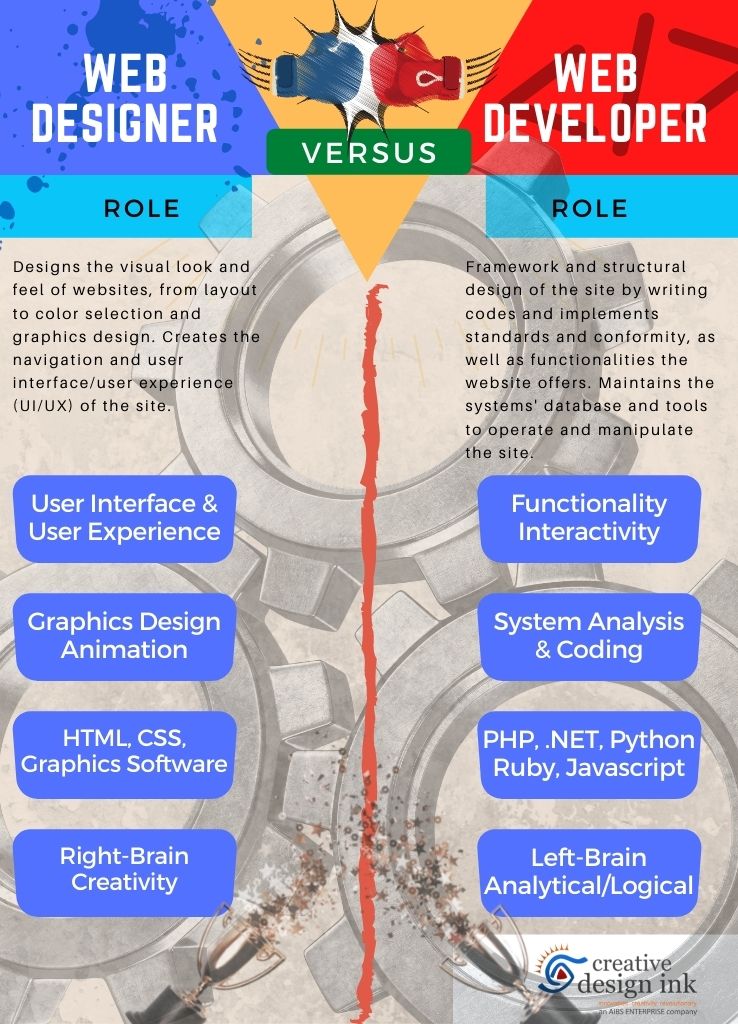
Are I more likely to be hired for a job as a Web Developer if my portfolio is good?
Yes. A portfolio is essential when landing a web designer or developer job. Your portfolio should show examples of your skills, experience, and knowledge.
A portfolio typically includes samples from your past projects. You can include anything that demonstrates your skills. Your portfolio should include everything: wireframes and mockups as well as logos, brochures, websites, apps, and even logos.
How do I choose the right domain name?
It is important that you choose a domain name that is memorable. It is essential to have a unique domain name. People will not be able find you when they search your product.
Your domain name should be concise, memorable, unique, relevant, and easy to remember. In order to make your domain name memorable, people should be able to type it into their browsers.
Here are some tips for choosing a domain name:
* Use keywords relevant to your niche.
* Avoid hyphens (-), numbers, and symbols.
* Don't use.net or.org domains.
* Use words that are already used.
* Avoid generic terms like domain or website.
* Make sure it is available.
Statistics
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
External Links
How To
How can I choose the right CMS for me?
There are two types of Content Management System. Web Designers can choose between static HTML or dynamic CMS. WordPress is the most well-known CMS. Joomla! is an excellent CMS for making your site professional and well-organized. The powerful, open-source CMS Joomla allows you to build any website design with no coding skills. It's simple to install and configure. Joomla comes with thousands upon thousands of templates and extensions, so you don’t need to hire an expert to set up your site. Joomla is free to download. There are many benefits of choosing Joomla for your project.
Joomla is a powerful tool that makes it easy to manage all aspects of your website. It offers features like a drag-and-drop editor, multiple template support and image manager. You can also manage your blog, blog, eCommerce, news feeds, and more. Joomla is a great choice for anyone looking to create a website quickly and without having to learn how to code.
Joomla works with almost all devices. It is easy to build websites for different platforms.
There are many reasons people choose Joomla over WordPress. There are several reasons that Joomla is preferred over WordPress.
-
Joomla is Open Source Software
-
It's simple to install and configure
-
Many thousands of pre-made templates and extensions
-
Free to Download and Use
-
All Devices are supported
-
Amazing Features
-
Solid Support Community
-
Very Secure
-
Flexible
-
Highly customizable
-
Multi-Lingual
-
SEO Friendly
-
Responsive
-
Social Media Integration
-
Mobile Optimized